30 сайтов для тех, кому интересен мир моды
Погрузить голову в fashion-индустрию помогут интернет-ресурсы о моде, красоте и стиле.
1. Fashion-информацию предоставляют ведущие электронные издания о моде. Они популярны, имеют печатные аналоги. Позволяют следить за новостями в мире моды и быть источником вдохновения.
vogue.ru – настоящая библия для тех, кто готов погрузиться с головой в мир моды. Всё самое интересное и свежее.
bazaar.ru – журнал о моде, стиле и красоте. Информация о новостях моды, шопинге, коллекциях, украшениях, трендах, здоровье, путешествиях, дизайне, культуре, гороскопах. Статьи, видео, звёздные советы – привлекают разные формы подачи материала.
elle.ru – женский онлайн-журнал, позиционирующий себя как официальный сайт журнала №1 о моде. Актуальные новости мира моды, красоты, шопинга, шоу-бизнеса и отношений. Новые тенденции и актуальные модные тренды текущего года.
officiel-online.com – ресурс о красоте, моде и искусстве. Редакция проекта полагает, что издание создано для женщин, которые любят себя, ухаживают за своей внешностью, следят за модными тенденциями и разбираются в искусстве, нравятся мужчинам и являются лидерами мнений в своём окружении.
cosmo.ru – это российский электронный журнал о моде и красоте, с советами об отношениях с мужчинами, семейной жизни, карьере. В рубрике «Мода» – новости моды, тенденции, стиль звёзд и практические советы, как сочетать вещи и создавать образы. Они позволяют узнать, где купить самые последние новинки модного сезона, здесь же – интервью с экспертами индустрии моды и блогерами.
marieclaire.ru освещает новости мира моды и звёзд, представляет мнения экспертов о продуктах и услугах в области красоты. Имеется Fashion-гид, раздел астропрогнозов, кулинарные рецепты с картинками и афиша мероприятий.
style.rbc.ru (РБК Стиль) освещает новости и события в мире красоты, моды, кино и шоу-бизнеса. Интервью с известными деятелями культуры и бизнеса. Ссылка на телеканал, возможность смотреть трансляции онлайн. Здесь же справочник бутиков Москвы и календарь предстоящих мероприятий.
glamour.ru – это публикации о красоте, моде и стиле жизни: новости, обзоры, советы. Ко всему этому – рецепты, тенденции, тренды, а также афиша культурных мероприятий.
2. Сайты со специализацией на видеоконтенте. Это платформа эмоций и впечатлений. Знакомят с показами коллекций, представляют бэкстейджи.
company.fashiontv.com – единственное онлайн-ТВ, эквивалентное модным печатным СМИ, привлекательно для всех, кто интересуется модой, стилем, красотой и тенденциями.
FashionTV понимает и обслуживает свою аудиторию, предоставляя оригинальные, беспристрастные и информативные программы, недоступные в других сетях. Сильный имидж и исключительная осведомлённость о бренде FashionTV проектирует уникальный, космополитичный и современный стиль.
mbfashionweek.com – ресурс представляет видео и новости о компаниях-брендах, демонстрирующих свои коллекции на ведущей мировой выставке Mersedes-Benz Fashion Week.
mercedesbenzfashionweek.ru – серии сезонных показов российских дизайнеров, проводимых агентством «Артефакт», владельцем Mercedes-Benz Fashion Week Russia и Russian Fashion Week. Сайт позволяет подать заявку на участие в Неделе моды в рамках «Mercedes-Benz Fashion Week Russia».
3. Сайты о моде, не имеющие печатных аналогов. Они делают акцент на практической направленности материалов, осыпают примерами, дарят советы. Их тематика не ограничивается модой как такой – они не мыслят fashion-индустрию без советов по созданию причёсок, маникюру, аксессуарам. Их сильные стороны – это системы питания и диеты.
fashiontime.ru – главный помощник в мире моды, рассказывающий о fashion и модельном бизнесе. Тут представлены актуальные новости и интересные интервью с самыми востребованными и перспективными модельерами и дизайнерами. Удобен тем, что есть каталог моделей и модельных агентств, портфолио и фоторепортажи. Для модных эрудитов предусмотрены обзоры фильмов и сериалов, для гурманов – информация о том, как вкусно готовить и сохранять себя в тонусе.
arabio.ru –женский интернет-журнал с публикациями о красоте, омоложении, диетах, методиках похудения, фэн-шуе. Он предназначен для тех, кто стремится быть модной, безумно красивой и всегда молодой.
jlady.ru – раскрывает тему красоты в ее прикладном варианте: через пластическую хирургию, косметологию, диеты, макияж. Затрагивает вопросы воспитания и женского здоровья, психологических отношений, питания. Раздел «Мода» рассказывает о женских аксессуарах, гардеробе, обуви и даже информирует о свадебное моде. Ресурс интересен своей практической направленностью.
modnica.info – сайт, который славится своей практической направленностью. Здесь можно почерпнуть идеи для создания маникюра и педикюра, узнать о трендах нижнего белья и аксессуаров, стрижек и причесок. Все это вместе с новостями о моде и тенденциях в fashion-мире.
moda.ru позиционирует себя как каталог модной одежды. На сайте всего 4 раздела: «Журнал», «Люди», «Места» и «Каталог одежды». Если все категории наполнены и обновляются регулярно, то каталог – пустой (дата обращения 6.05.2019. Видимо, ресурс находится на пути к реализации своих планов.
modagid.ru – это история моды, street-style, свадебная мода, модные прически, дизайнеры, маникюр, жизнь и советы знаменитых людей. Ресурс позиционирует себя как социальная сеть, объединяющая разные тематические блоки с интересами аудитории. Из недостатков – дизайн, который не позволяет выделить главное и интересное.
intermoda.ru – это сетевой журнал о моде. Основная концепция – охват новостного пространства по темам: красивые и интересные вещи; события в индустрии моды и красоты; люди; одежда и аксессуары. Новости обновляются практически ежедневно. Это и собственные материалы редакции, и сообщения наших читателей и партнеров – PR-агентств, представителей брендов, дизайнеров, фотографов, блоггеров. На сайте всего 4 раздела: «Новости», «Авторы», «Реклама» и «О нас».
4. Сайты российских дизайнеров работают в формате интернет-магазинов. Они дают представление о коллекциях, истории брендов, информируют о статусе и заслугах дизайнеров. У каждого из них свой стиль, вызывающий разные эмоции. Знакомиться с ними – значит идти по пути вдохновения.
Современный дизайн сайта: тенденции и примеры
Здравствуйте, друзья. Сегодня я расскажу что такое современный дизайн сайта, из каких элементов он состоит. Мы рассмотрим как правильно их применять, и в какие проекты добавлять их не следует. Каждый элемент будет подробно описан, как и способ его применения.
- Мода и веб дизайн
- Современные элементы
- Мода веб дизайна в 2020 году
- Заключение
Мода и веб дизайн
Индустрия веб дизайна стремительно развивается по мере того, как меняется восприятие новых дизайнерских фишек пользователями. Нововведения в сфере веб дизайна и оформления контента заставляет многих дизайнеров в корне меняться и менять свой подход и взгляды.
Однако это не мешает новичкам заходить на рынок, и индустрия продолжает расти стремительными темпами. В 2020 – 2021 году пик дизайнерской моды пришелся на простой и лаконичный дизайн, без лишних элементов.
Легкость и простота дизайна нашли свою аудиторию и очень быстро захватили рынок. Некоторые дизайнеры в погоне за модными тенденциями стремились урезать всевозможные детали, и не замечали, что при этом вырезали важные пользователю элементы.
Первое, на что нужно обратить внимание при глобальной перестройке интерфейса – пользовательские настройки и ожидания. Если ваша целевая аудитория привыкла к выпадающему списку в меню – не стоит жертвовать им во благо моды.
Современные элементы
Конечно, каждый дизайнер имеет свой личный список элементов, которые делают его проекты уникальными. Однако, есть единый перечень важнейших элементов без которых современный дизайн сайта существовать не может.
Свободное пространство, четкие большие изображения, работающий поиск по сайту с фильтрами и обыгранный призыв к действию – это именно те элементы, которые просто необходимо оформить в первую очередь.
Пренебрегать ими не стоит, если хотите получить легкий в использовании сайт. А сейчас мы поговорим о тех элементах, которые в приоритете на данный момент.
Мода веб дизайна в 2020 году
- Пространство. Каждый дизайнер обратит на это внимание в первую очередь. Именно этот элемент отвечает за правильное и понятное донесение информации до пользователя, а также обеспечивает читабельность текста.

Сейчас пространство можно обыграть для того, чтобы сфокусировать точку внимание на каком-либо конкретном элементе. Достигается это за счет обмана зрения – любой объект выглядит больше в окружении пустоты. Немаловажной здесь является последовательность. Для создания этого эффекта обычно используется цвет или текстура фона.
Перед тем, как выдвигать какую-либо информацию в центр внимания, убедитесь, что соблюдена последовательность других ключевых элементов, например, меню. Соблюдайте одинаковое расстояние между объектами со всех сторон.
- Меню. Навигационный список следует оформить максимально просто. Он должен быть понятен любому пользователю – даже тому, кто впервые взял в руки компьютер. Не перегружайте меню лишними элементами, анимацией или картинками. Количество пунктов в навигационном меню должно не превышать восемь единиц – это оптимальное количество для удобства пользователей.
В меню должны быть те элементы, которые позволят посетителям легко ориентироваться на сайте. Чем проще найти нужную информацию на сайте, тем дольше пользователь будет оставаться на странице.
Если это сайт или лендинг сделанный для продажи конкретного товара, то навигационное меню особенно необходимо. Разместив в нем несколько стандартных пунктов и призыв к действию, у вас есть шанс на успешно закрытую продажу.
- Призыв к действию. Чтобы подтолкнуть пользователя к конкретному действию, нужно уделить внимание не только визуальной составляющей (хотя она не является последней в этом деле), но и самому контенту.
Формулировка действия должна быть четкой и внятной, а также не должна заставлять человека искать дополнительную информацию. Надо расписать действие как нечто очевидное и выделить среди общей картины. В этом могут помочь элементы пространство, а также выделение цветом или оттенками.

Если вашей целью не является продать что-то сейчас, а цель в долгосрочной перспективе, то выделите элемент, действие которого пользователь будет помнить.
Например, если нужно, чтобы человек зарегистрировался или подписался на рассылку, нужно выделить кнопки «Регистрация» или «Подписаться».
Заполняемая форма также должна быть оформлена в минималистическом стиле и иметь небольшое количество полей – самые необходимые. Не следует грузить пользователей и собирать информацию ради информации.
- Большие изображения. Человеку свойственно воспринимать визуал лучше, чем текст. Именно поэтому следует использовать картинки большого размера для привлечения внимания.
При этом выделять какую-то текстовую информацию можно также картинкой. Составив небольшую историю при помощи изображений, вы сможете донести до пользователей информацию без лишних усилий.

Можно рассказать о своем продукте или услуге с помощью яркого, красочного визуала, при этом совершенно необязательно отказываться от текста, а наоборот – обыграйте его в сочетании с изображением. Чтобы создать собственный бренд или стиль, следует использовать авторские картинки или фотографии.
- Яркие и контрастные цвета. Мы говорили о сдержанности и простоте оформления, но это не относится к цветовой гамме. Яркие, в сочетании с пастельными, тона, которые будут основным оформлением, создадут в голове пользователя ассоциацию с конкретным ресурсом.
В случае с интернет-магазином, человек может закинуть вещи в корзину и отправиться думать, однако имея четкую ассоциацию в голове, он вернется на конкретный сайт и оформит заказ с большой вероятностью.
- Перекрывающий текст. Текстовая информация, которая перекрывает изображение, блок или какой-либо другой выделяющийся элемент, приковывает взгляд пользователя и заставляет его прочитать написанное.

Поэкспериментировать со шрифтами можно и даже нужно – это позволит взглянуть на преподносимую информацию и способ ее донесения под разными углами.
- Асимметрия. На некоторых современных веб сайтах сейчас можно наблюдать нестандартное оформление – элементы размещаются не в строгой последовательности, а достаточно хаотично.
Особенно выигрышен этот вариант в паре с элементом наложения фигуры одна на другую. Из недостатков следует отметить то, что планирование и моделирование макета в таком стиле займет больше времени и сил, и потребует дополнительного планирования. Это связано с тем, что каждый элемент придется размещать вручную.
- Ретро стиль в сочетании с современным. Сейчас стало модно использовать ретро элементы вкупе с элементами современного дизайна. Делается это для того, чтобы выделить высокое качество и роскошь конкретного продукта.

Для этой же цели используется винтажный стиль. Каждый понимает ретро стиль по своему. Кто-то ассоциирует его с роскошью, кто-то — с признаком благополучия. Также у большинства пользователей можно вызвать чувство ностальгии, если правильно использовать элементы стиля ретро или винтаж.
Эти стили легко вписываются в минималистичный дизайн современного сайта. Не рекомендуем совмещать в одной композиции ретро и винтаж, так как это перегружает объект. Лучше использовать элементы отдельно и без каких либо дополнений.
- Авторский визуал. Уникальные иллюстрации добавят вашему сайту индивидуальности. Даже в интернет-магазине можно использовать авторское визуальное оформление. Таким способом легко достичь ассоциативности с вашим брендом и создать свою эстетику, которая не останется без внимания.

- Брутальность. Долгое время брутальный стиль практически не применялся и был совершенно не востребован. Если рассмотреть его подробнее, то в таком стиле присутствует незавершенность, обрывистость, наложение.

Можно менять его по своему усмотрению – он достаточно гибок и многогранен, хоть и практически не совместим с другими стилями. Также, в брутальных стилях не приветствуются резкие контрастные скачки.
- Тематические фактурные фоновые текстуры. Сейчас медленно, но верно, возрождается мода на текстурные фоновые изображения. Повторяющиеся элементы, имитации – все это при правильном использовании придает сайту индивидуальность и идет на пользу развитию личного бренда. Нередко можно заметить, как текстурная имитация наблюдается не только на фоне, но и в основной стилистике сайта.

- Анимация. Впервые мы встретились с анимацией в начале двухтысячных, где ее использовали только в целях создания агрессивных рекламных баннеров или ради шуток.
Сейчас же анимированные объекты есть повсюду и массово применяются на веб сайтах. Продуманные гармонирующие анимированные элементы украсят сайт и увеличат среднее время нахождения пользователя на странице.
Если продумать анимированные истории с возможностью взаимодействия с пользователем, особенно если это будет так или иначе относится к цели посещения, то есть шанс увеличить конверсию сайта.
Можно сделать просто развлекательный сценарий – такой прием подойдет в интернет-каталогах, чтобы покупатель мог перевести свое внимание на что-то другое, не покидая сайт.
- Векторная масштабируемая графика. Чтобы рассмотреть товар или просто изображение, периодически приходится его увеличивать. В таком случае, сайт использующий векторную(SVG) графику, заметно выигрывает.

Такой тип визуала может увеличивать изображение без пикселизации, а изменить его можно используя банальный CSS. К тому же, он намного легче и проще при хранении и интеграции.
- Трехмерные элементы. Пожалуй, — это один из самых сложных в осуществлении элементов. Опытный дизайнер понимает, что осуществить 3D визуал в двумерном пространстве — это затратное дело и применять его лучше в крупных проектах. Нельзя не отметить, что даже небольшой подобный элемент подчеркнет фирменный стиль и индивидуальность.

Заключение
Есть еще много элементов, которые мы не рассмотрели в этой статье, и которые сейчас особенно популярны. Однако, как правило, их отсутствие не так сильно сказывается на сайте, как отсутствие действительно важных элементов. Не урезайте функционал сайта ради визуальной составляющей.
Можно обойтись без анимации, но без пункта навигации — нельзя. Перед тем, как вставить новый элемент на уже готовую страницу, ее следует просмотреть и, возможно, удалить какой-нибудь старый. Иначе есть шанс перегрузить визуал объектами и вместо фокусировки внимания, наоборот, рассеять его.
На этом закончим наш обзор модных тенденций для сайта. Пишите в комментариях что особенно нравится вам в современных дизайнах — это интересная тема. И если хотите, то мы сможем продолжить более подробно изучать этот вопрос. До скорых встреч.
Какой шаблон в категории «Мода» вам нравится?

модельеров, дизайнеров, бутиков, интернет-магазинов одежды.
Минималистичный шаблон интернет-магазина для продажи стильной одежды. Привлеките внимание к хитам продаж, разместив самые популярные товары на главной странице. Настройте цвета шаблона в стиле бренда, отредактируйте тексты, способы оплаты, доставки и начните продавать онлайн.

модельеров, дизайнеров, бутиков, интернет-магазинов одежды.
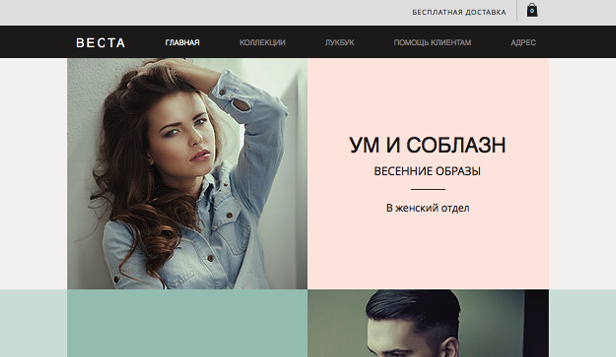
Сделайте этот уникальный шаблон сайта модным домом для своих коллекций. Смелый дизайн шаблона пленяет с первого взгляда. На нем ваши работы будут смотреться восхитительно. Кроме того, вы без труда можете подключить к сайту свой аккаунт в Instagram и раскручивать свой бренд в социальных сетях. Вы еще размышляете? Жмите «Редактировать» и начинайте скорее продавать свои модные вещи!

Этот стильный минималистичный шаблон сайта подходит для различных небольших брендов. Нажмите «Редактировать»: кликайте дважды по элементам, чтобы добавить свое видео, фотографии и тексты, настроить стиль галереи изображений. Вы можете изменить цветовую схему и подобрать нужные шрифты. Создайте неповторимый сайт, чтобы передать индивидуальность вашего бренда.

интернет-магазинов, бутиков, магазинов одежды и аксессуаров.
Шаблон интернет-магазина для модного бутика. Продемонстрируйте товары в галереях, добавьте фотографии и описания, настройте цвета и шрифты. Отредактируйте способы оплаты и доставки, чтобы начать торговлю.

дизайнеров, модельеров, портных и швей.
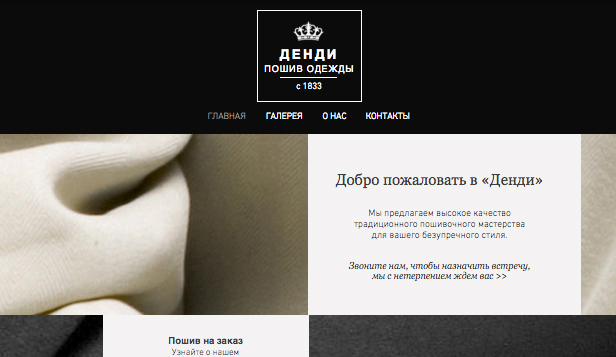
Этот бесплатный шаблон сайта позволит выигрышно представить ваши услуги. Элегантный дизайн, контрастная цветовая палитра, простая навигация, возможность быстро связываться с клиентами — начните редактировать и настройте любой элемент в соответствии со своим индивидуальным стилем и желанием.

модельеров, дизайнеров, стилистов, сайтов-портфолио, представителей творческих профессий.
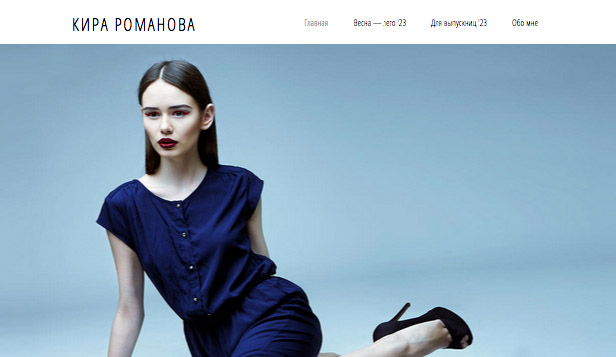
Бесплатный шаблон сайта для демонстрации ваших работ и привлечения клиентов. Просто добавьте свои фотографии, настройте страницу для связи и отредактируйте тексты. Этот стильный шаблон создан с учетом трендов веб-дизайна и поможет вам модно выглядеть онлайн.

блогеров, модных дизайнеров и других профессионалов.
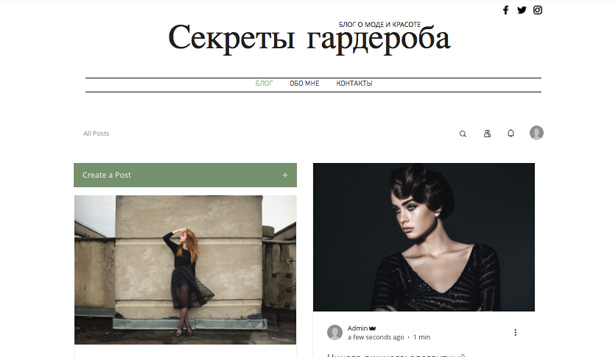
Стильный дизайн этого шаблона для блога поможет вам привлечь посетителей к своим постам. Лаконичный, элегантный, воздушный дизайн не отвлекает внимание аудитории от вашей информации. Все элементы настраиваются по вашему желанию.

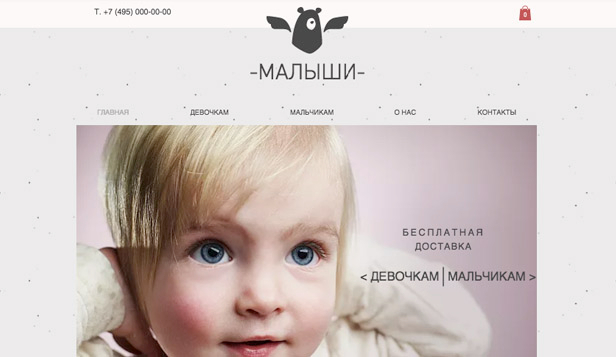
интернет-магазинов детской одежды, товаров для мам и детей.
Шаблон интернет-магазина для продажи детской одежды. Загрузите фотографии, описания товаров, настройте способы оплаты и доставки. Любой элемент шаблона редактируется по желанию нажатием мышки.

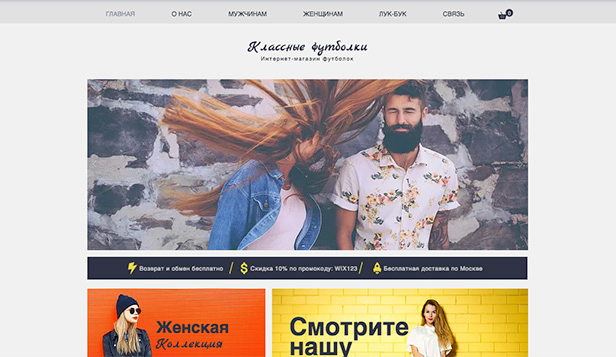
интернет-магазинов модной одежды, футболок, маек.
Шаблон интернет-магазина для владельцев малого бизнеса. Начните редактировать и замените наши примеры товаров своей настоящей продукцией. Настройте регионы для доставки, установите подходящую для вашей страны систему оплаты, выберите, как начислять налог, используйте купоны, чтобы привлечь клиентов — в шаблоне уже есть все необходимое для торговли. Все элементы меняются по вашему желанию.

профессионалов или малого бизнеса.
Этот стильный бесплатный шаблон для сайта поможет вам запустить свой бизнес онлайн. Легко настройте любые элементы: добавьте свои тексты и фотографии, подберите цвета, стили и шрифты.

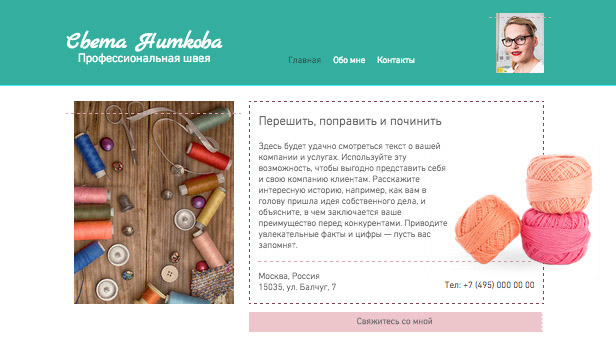
портных, швей, дизайнеров одежды.
Этот бесплатный шаблон сайта поможет вам выигрышно представить свои услуги онлайн. Женственный дизайн, нежная цветовая палитра, простая навигация, возможность быстро связываться с клиентами — начните редактировать и настройте любой элемент в соответствии со своим индивидуальным стилем и желанием.

интернет-магазинов игрушек и детских товаров.
Шаблон интернет-магазина для продажи товаров для детей. Внутренние страницы рассказывают историю бизнеса, сообщают, как вас найти, и демонстрируют товары. Настройте дизайн, способы оплаты и доставки, чтобы начать онлайн-торговлю.
Как сделать дизайн-концепцию сайта, если вы новичок
Клиент просит создать дизайн-концепцию сайта, а вы не знаете, с чего начать? Рассказываем, как выполнить задачу и впечатлить заказчика.


Чаще всего заказчики просят создать дизайн-концепцию сайта, чтобы убедиться в том, что исполнитель правильно понял задачу и в визуальной части макета не будет неприятных сюрпризов.
Что такое
дизайн-концепция
сайта
Дизайн-концепция — набросок того, как должен выглядеть сайт, сделать его нужно быстро, это не полноценный макет. Концепция создается уже после утверждения прототипа. Прототип демонстрирует структуру страницы, а концепция показывает, как сайт будет выглядеть в результате работы.
Концепция помогает построить диалог между дизайнером и заказчиком — дизайнер знает, что ему делать дальше, а клиент уверен в том, что работа ведется в нужном направлении.

Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Этапы разработки
дизайн-концепции сайта
Работа над концепцией делится на четыре стадии: предварительный анализ, разработка, получение фидбека и доработка идеи. У каждого есть свои особенности, которые важно учитывать.
Создание брифа
Бриф нужен, чтобы понять, что от вас ждет заказчик и какой визуальный стиль лучше всего подойдет для бизнеса клиента. Работа над концепцией начинается с разговора с клиентом и заполнения брифа на создание сайта. Пример качественного брифа можно посмотреть на сайте CreativePeople.
На встрече обязательно уточните, есть ли у клиента брендбук (утвержденный набор стилей и графических элементов, которые используются во всех материалах клиента). Если да, то вам нужно будет учитывать его при создании цветовой схемы сайта, типографики, иконок и других элементов оформления.
Изучение целевой аудитории
Очень важно выяснить целевую аудиторию сайта: спросите об этом заказчика. Если клиент не может предоставить вам информацию, потратьте немного времени на изучение конкурентов. Так вы лучше сможете понять, какую концепцию нужно создать, какие элементы обязательно добавить и какую стилистику выбрать.
Подготовка мудборда
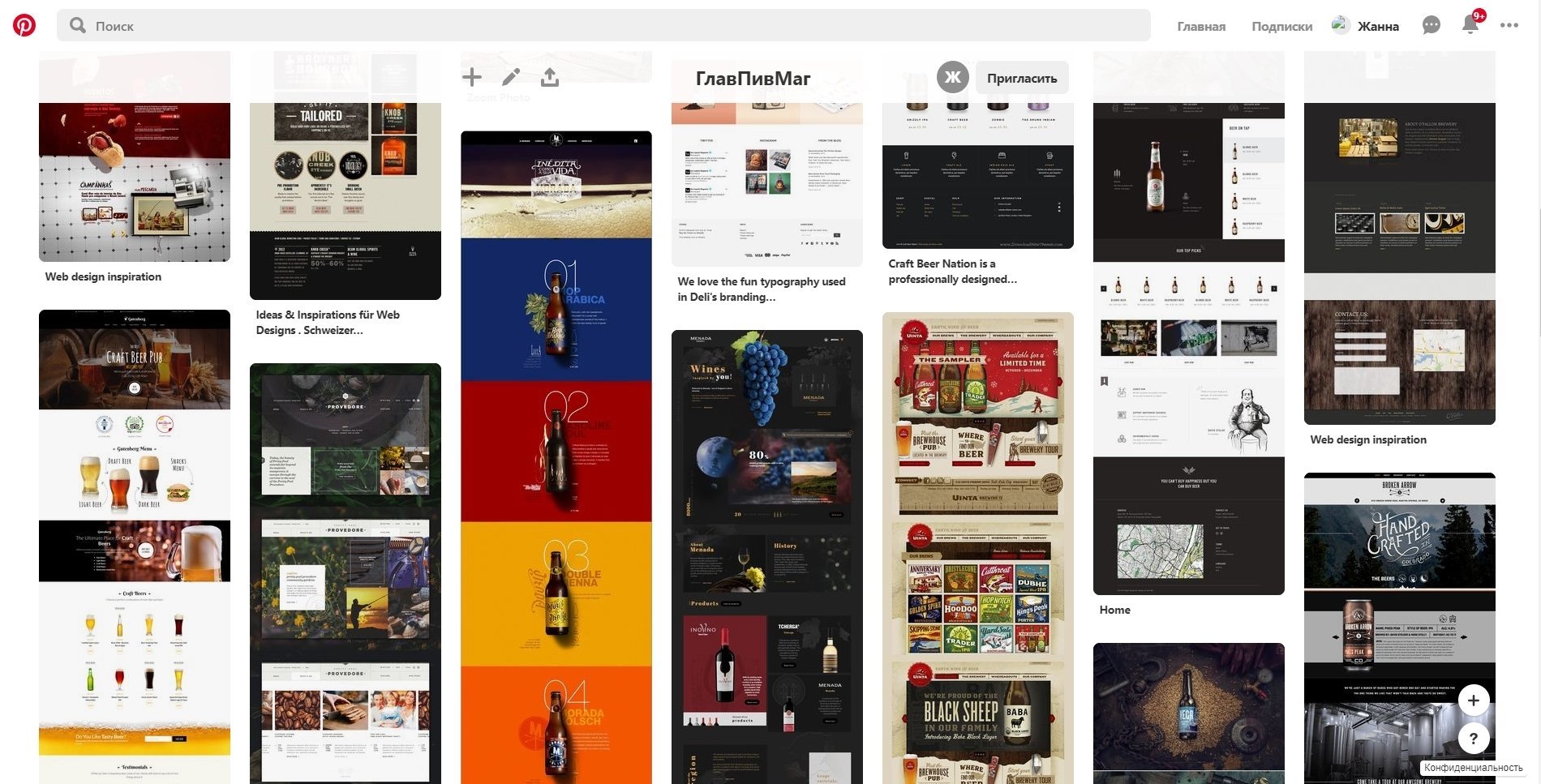
Как только вы разобрались с брифом и поняли, что хочет получить клиент, нужно подготовить мудборд — подборку референсов, изображений, графических элементов и шрифтов, которые могут быть использованы при работе над дизайном. Мудборды помогают согласовать концепцию сайта с заказчиком и объяснить ему, как будет выглядеть сайт. Для создания мудборда лучше всего подходит Pinterest. Советуем поискать не только сайты на такую же тематику, что у вашего клиента, но и затронуть смежные сферы.

После подготовки мудборда встретьтесь с заказчиком и обсудите идеи. Это поможет понять, в том ли направлении вы двигаетесь, и продемонстрирует клиенту вашу заинтересованность в проекте.
Разработка дизайн-концепции сайта
Проведя пару часов за поиском примеров, дизайнер уже представляет себе, как должен выглядеть сайт. Если у вас уже есть утвержденный прототип, то лучше всего применить свои наработки к нему, чтобы сразу показать клиенту, что он получит.

Если прототипа нет, нужно потратить немного времени, чтобы продумать структуру главной страницы. Все детали вы сможете проработать, когда клиент утвердит концепцию.
🎨 22 тенденции веб-дизайна в 2020 году, о которых нужно знать

Учитывая тот факт, что технологии ежедневно меняются, неудивительно, что все с ними связанное также развивается быстро. С постоянными обновлениями и новыми трендами, веб-дизайнерам приходится постоянно совершенствоваться, чтобы не отставать.
В конце концов, быть в курсе возникающих или развивающихся тенденций жизненно важно, если хочешь оставаться на вершине горы. Так какие же эти новые тренды? Что сработает лучше всего в 2020?
Из этой статьи вы узнаете о 22 трендах в веб-дизайне 2020 года, благодаря которым ваш веб-сайт будет не просто хорошо смотреться, но также станет интуитивно понятным.
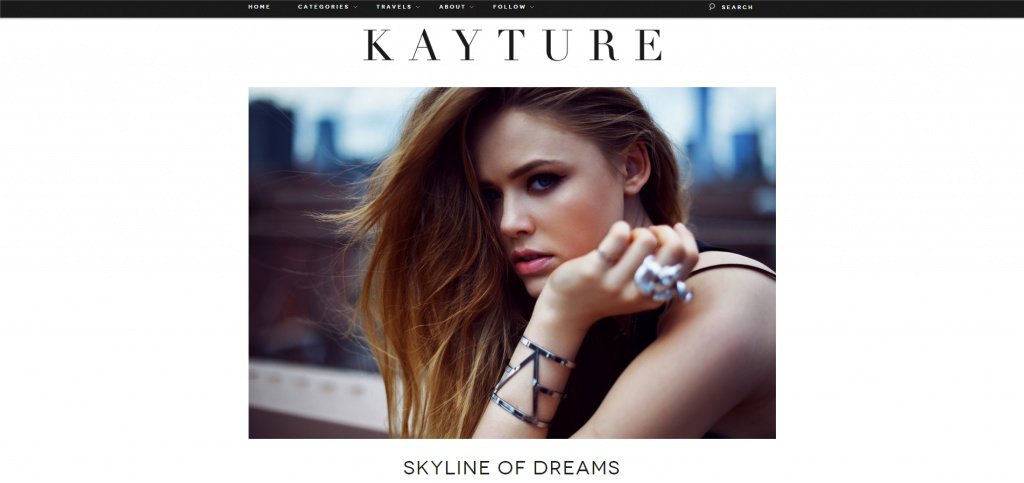
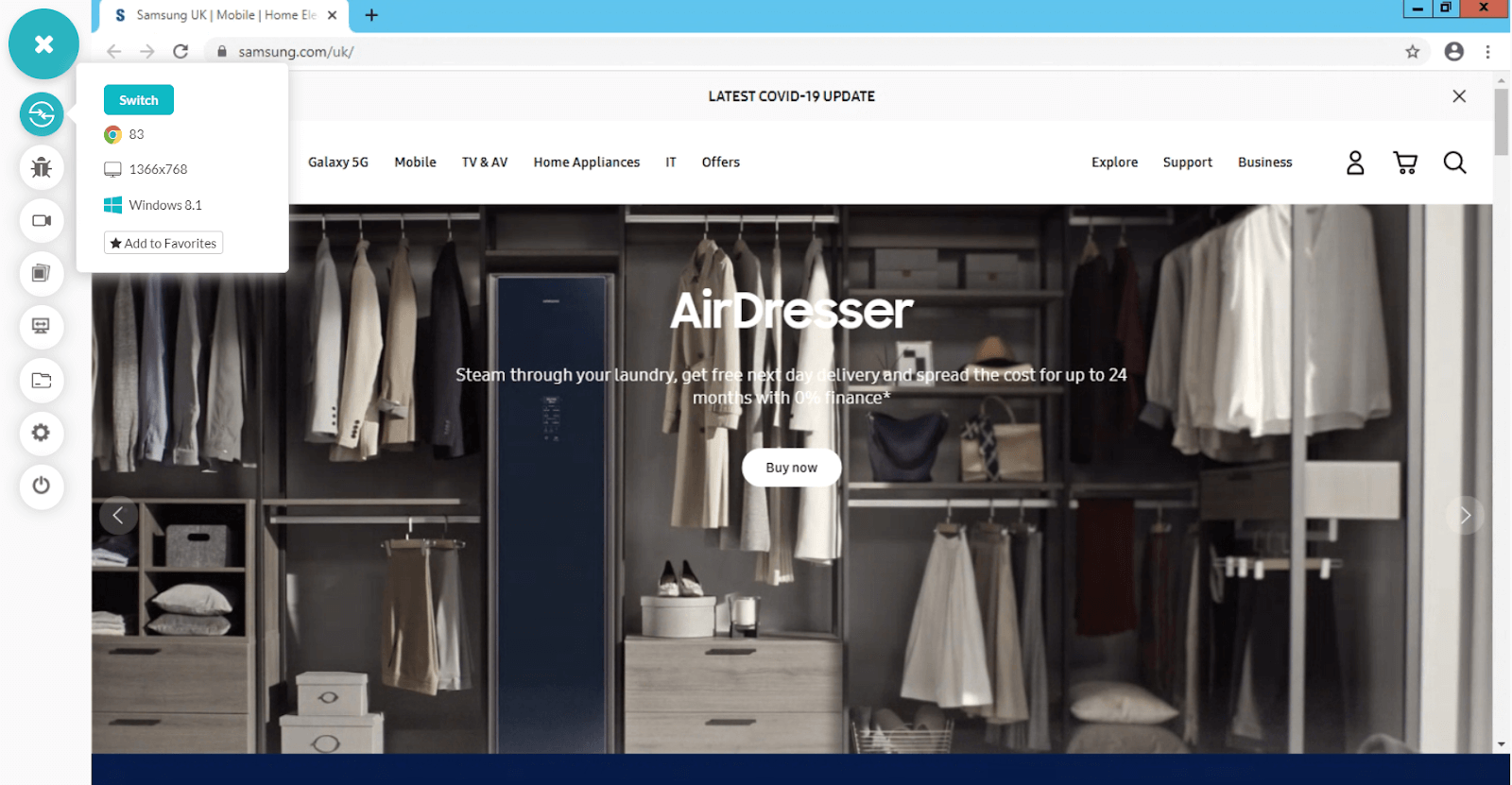
1. Hero Images и Headers
Давайте начнем с самого простого. Использование Hero Images является популярным направлением в веб-разработке. Hero Images – это большие баннеры, расположенные в верхней части главной страницы сайта (или любой другой, но обычно размещают именно на главной), которые могут быть как динамическими, так и статичными.
Ниже приведен пример с официального сайта Samsung с одним из последних трендов веб-дизайна 2020 года:

Hero Images – это отличный способ привлечь потенциальных покупателей, фон в таком случае становится объектом внимания и перестает быть серым.
Они полезны и с точки зрения бизнеса, ведь теперь вы можете показать свой продукт во всей красе, пользователю даже не нужно переходить на страницу товара.
Hero Images в последнее время обрели большую популярность и стали применяться на многих веб-сайтах. Но даже если все сайты будут их использовать, это все еще хороший способ привлечь внимание.
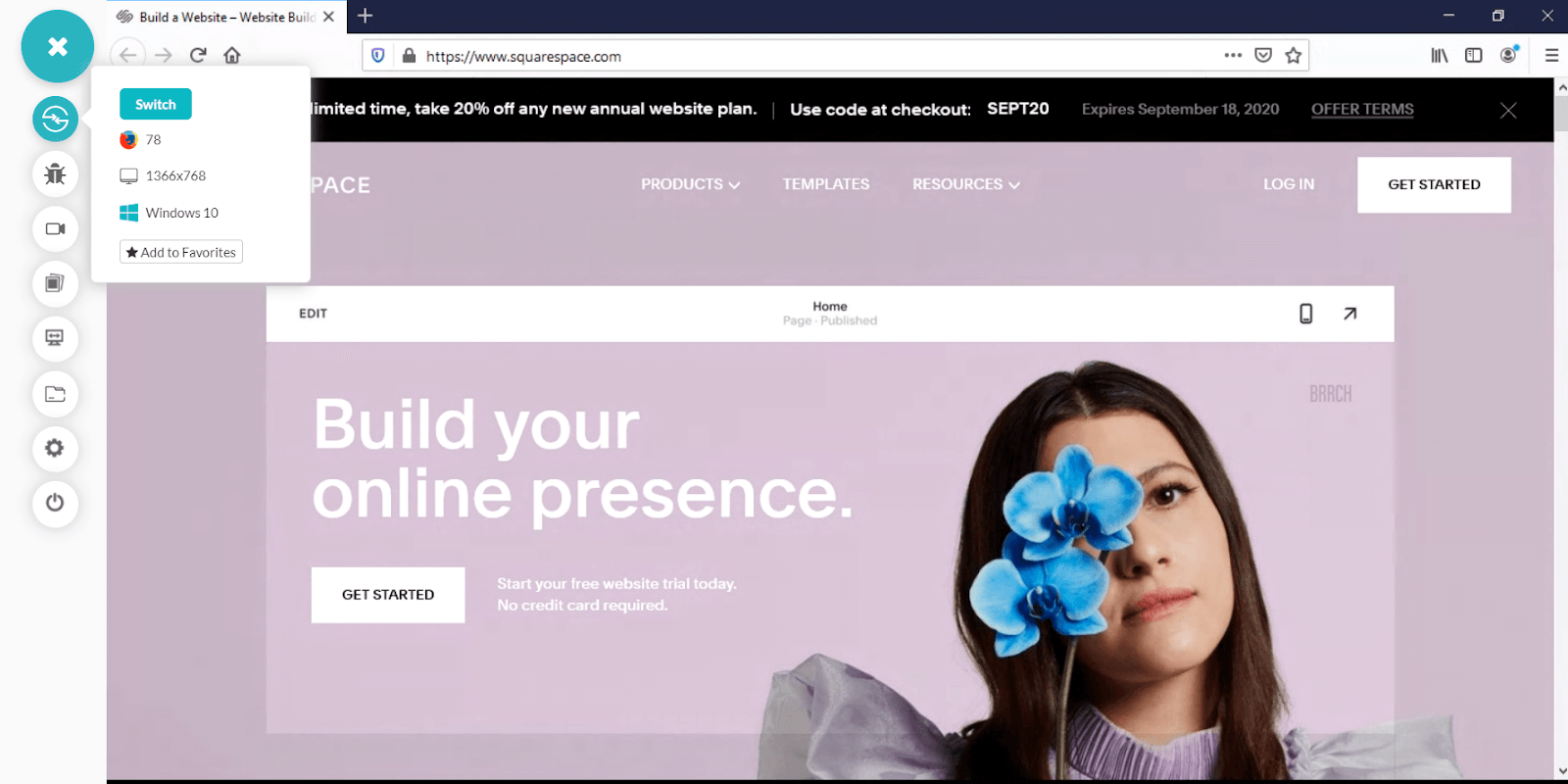
2. Пустое пространство и минималистичный дизайн
Минимализм сейчас в моде, и это касается не только веб-сайтов, но и остального мира в целом. Чем меньше контента, тем лучше, и чем его больше, тем более беспорядочным он становится.
Когда на веб-сайте много близко расположенных друг к другу настроек и все они собраны в одном месте, невольно начинаешь теряться и закрываешь сайт.
С минималистичным подходом, мы оставляем как можно меньше контента и как можно больше свободного пространства, получая таким образом удовлетворяющую нас веб-страницу без поводов для беспокойства.
Не забывайте, что к Hero Images это не относится, так как свободные пространства комбинируют с изображениями для получения более выразительного эффекта.
Если хотите применить этот подход в веб-дизайне на практике, взгляните на пример от Squarespace:

Несмотря на наличие на главной странице пустого пространства, она по-прежнему смотрится элегантно и привлекательно.
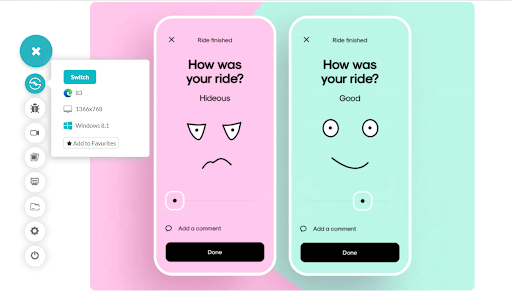
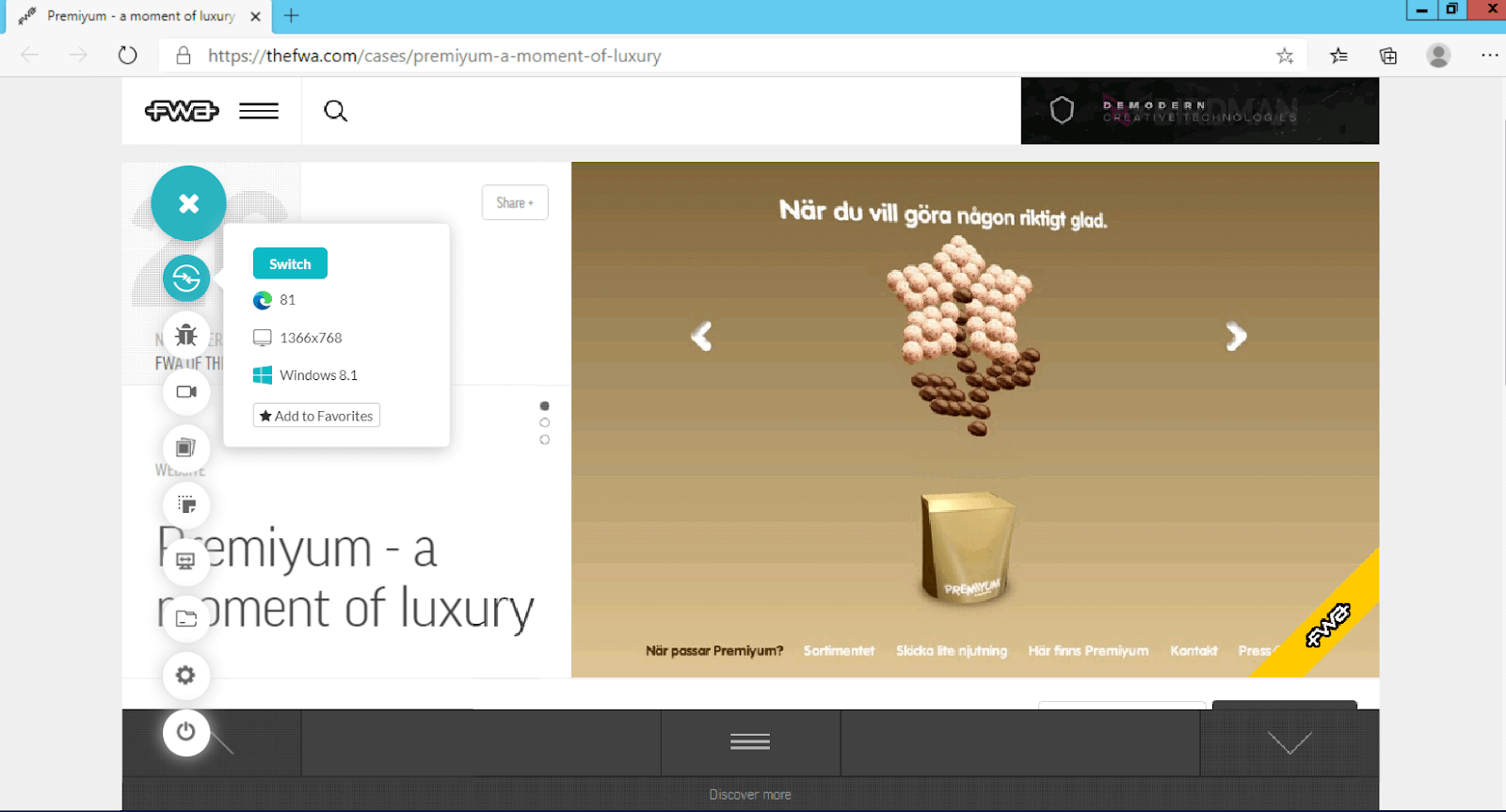
3. Эмоциональный дизайн
Веб-дизайн направлен на налаживание взаимодействия с пользователем. Если вы в этом преуспеете, то заставите посетителя возвращаться на сайт снова и снова.
Новым трендом стало построение эмоциональной связи с пользователем через веб-дизайн. Для этого примеряются вызывающие яркие эмоции изображения (прямо как эмодзи).
Люди часто называют их “связующими”, и в результате даже не замечают, как втянулись:

Преимущество эмоциональной привязанности состоит в том, что веб-сайт запоминается пользователям, и велика вероятность, что они порекомендуют его своим друзьям.
Интересные идеи дизайна главной страницы и веб-интерфейса в целом применяются везде, где только можно, это касается обратной связи, отзывов, параметров страницы и т.д.
4. Динамический скроллинг
Динамическая прокрутка набирает обороты, и все крупные компании движутся в этом направлении. Причина проста: чем привлекательнее смотрится веб-сайт, тем красивее продукт. С запуском Note 20 в августе этого года, я решил зайти на сайт Samsung, чтобы посмотреть спецификации смартфонов и Galaxy Watch 3.
Я был удивлен тем, как они презентовали свой продукт с использованием динамического скроллинга. То же самое наблюдалось на презентации Apple в сентябре. Взгляните:

5. Градиент 2.0
С минималистичным дизайном и пустыми пространствами на главной странице, разработчики часто прибегали к использованию монотонного фона для максимального упрощения.
Пользователи от этого устали, и появилась необходимость перемен, что направило тренды в сторону градиента 2.0, где на странице преобладают оттенки нескольких светлых цветов.
Пользователи по всему миру тепло приняли нововведение. Оно позволяет сделать веб-сайт менее скучным и более привлекательным:

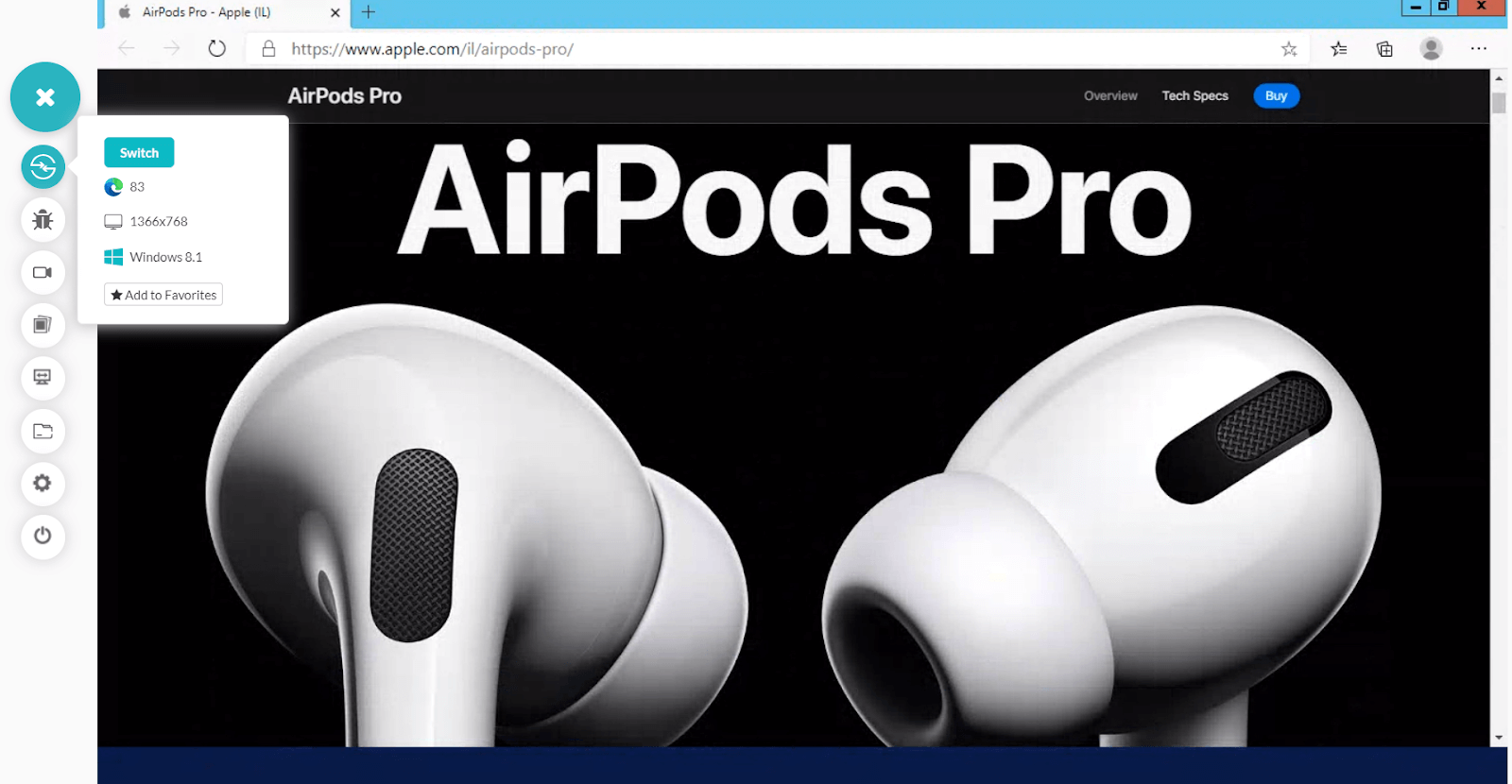
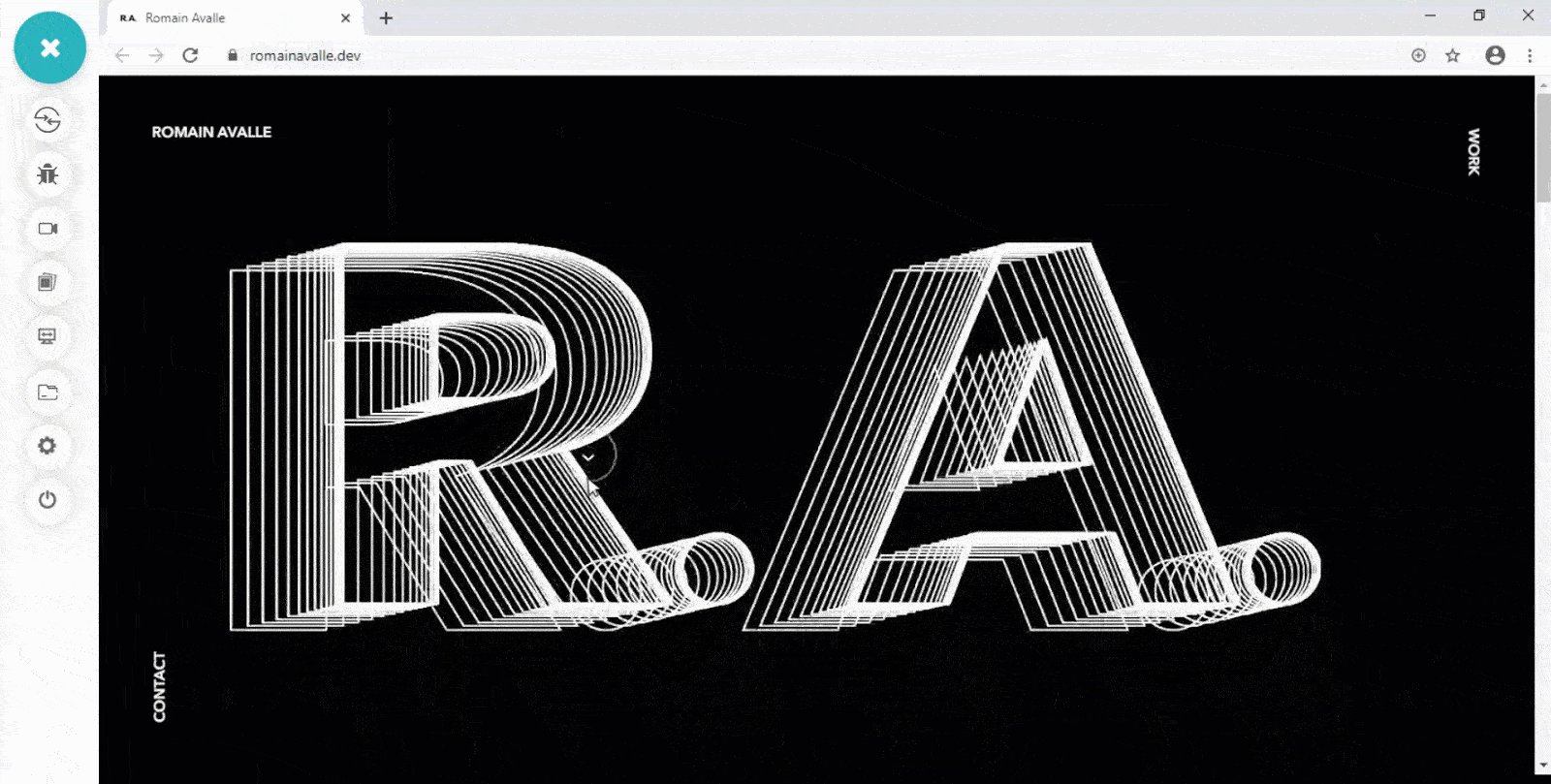
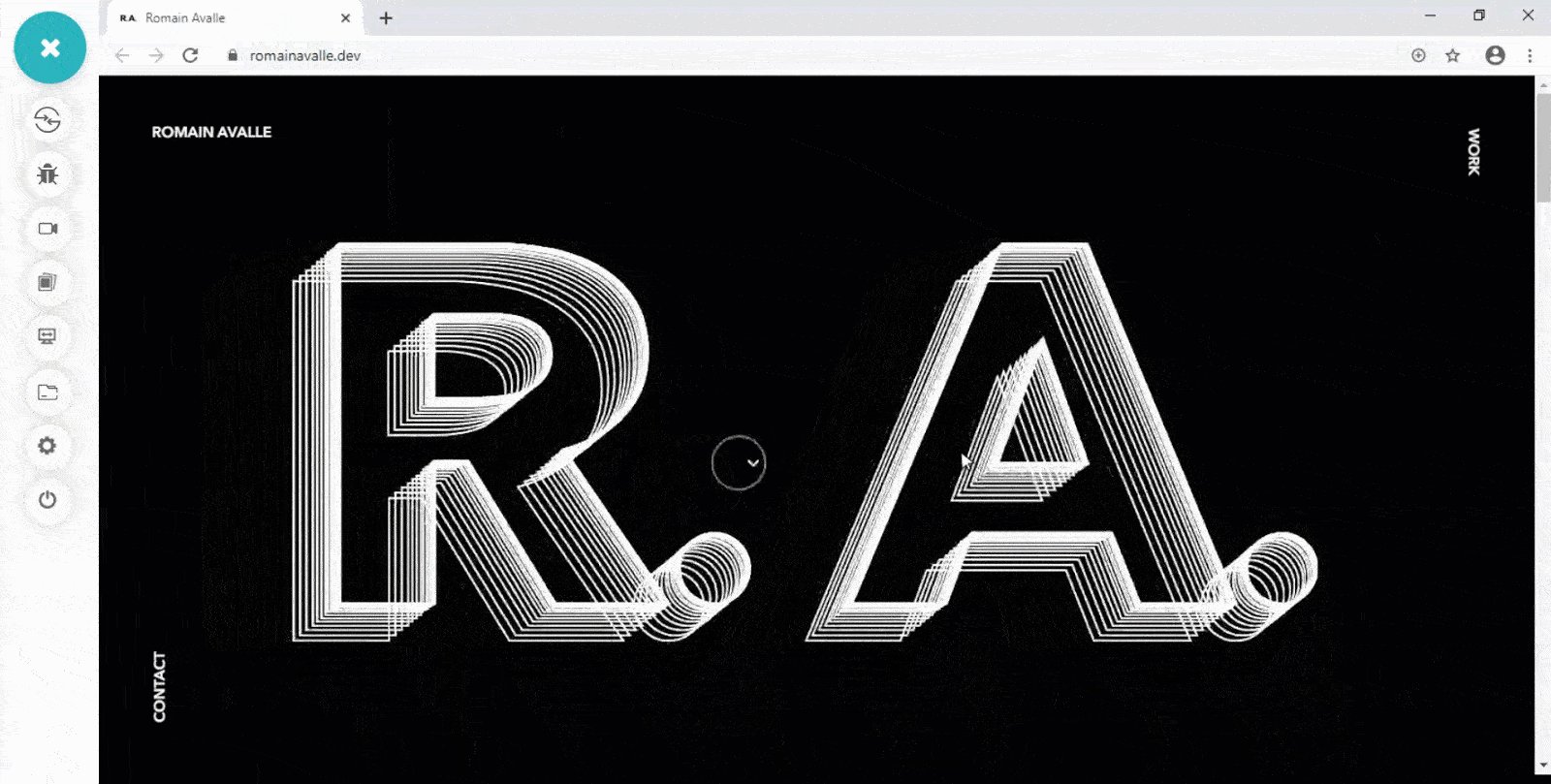
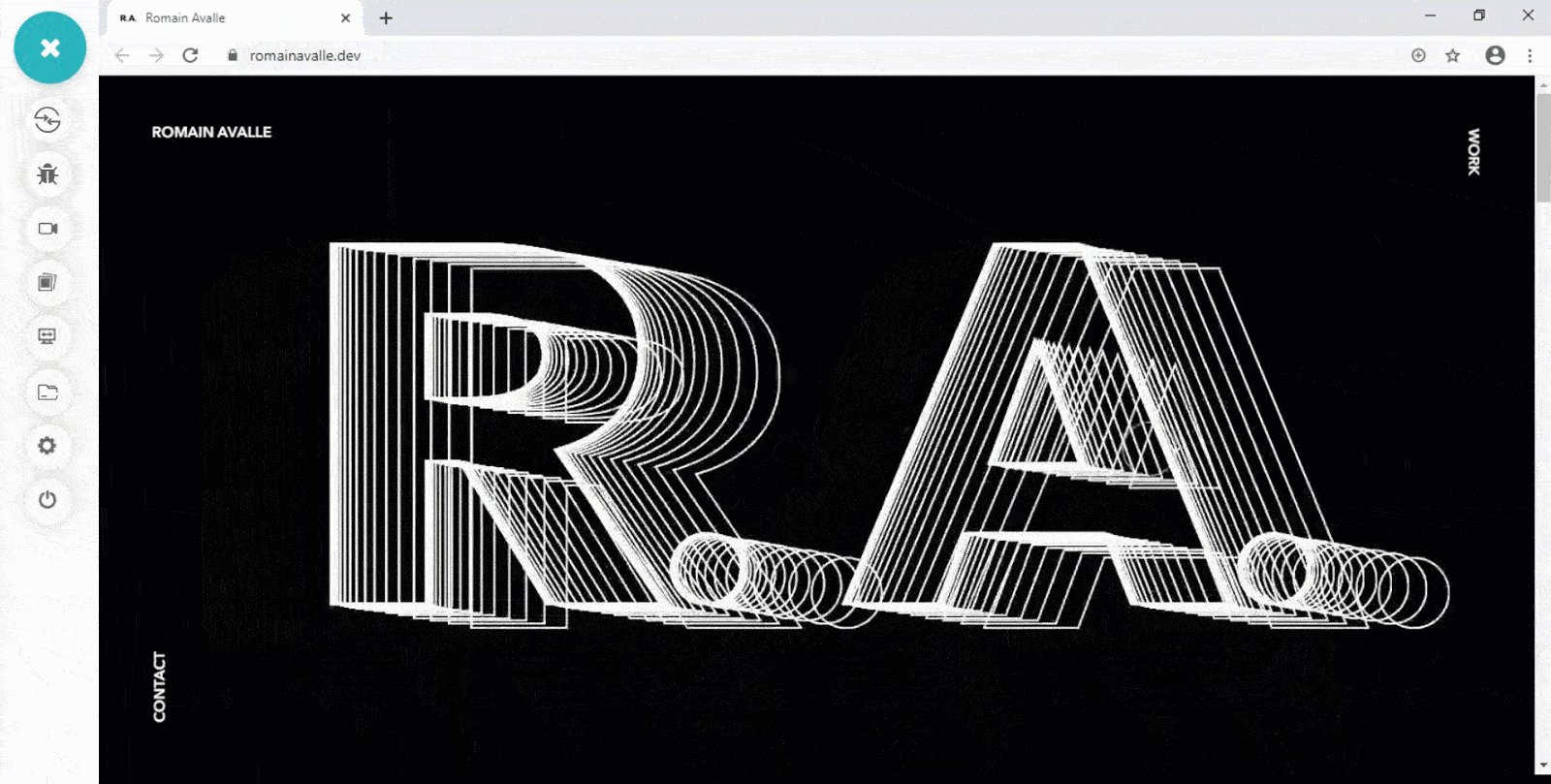
6. Темный интерфейс
Темная тема стала трендом практически в каждом приложении. Она есть в WhatsApp и Skype, Gmail, Facebook, YouTube и во многих других приложениях.
Это стало настолько обыденным, что некоторые компании начали добавлять dark mode в свои последние обновления. Темная тема даже глазам дает отдохнуть! Так почему не применить ее в веб-дизайне?
Веб-дизайнеры также стали работать с темной темой через использование Hero Images, благодаря чему сайт кажется полностью черным.
Для максимального эффекта нужны контрастирующие цвета с оттенком: к примеру, #000000 идеально сочетается с #FFFFFF или желтым и так далее.
Представленный на скриншоте веб-сайт пояснит, что я имею в виду:

7. Scroll-generated веб-сайты
Scroll-generated веб-сайты (прим. переводчика – “основанные на скроллинге”) – один из последних трендов, подхваченных веб-дизайнерами.
Название может показаться схожим с динамическим скроллингом (англ. Dynamic scrolling) и сбить вас с толку, но на деле это разные понятия. Scroll-generated веб-сайт работает следующим образом: элементы сайта зависят от прокрутки и появляются во время скроллинга.
Когда же мы говорим о динамическом скроллинге, то в данном случае весь контент изначально присутствует на странице, и все, что нам нужно, это прокрутить до него.
Чтобы стало более понятно, взгляните на представленный ниже скриншот веб-сайта:

8. Интерактивные курсоры
Анимированные курсоры меняют внешний вид указателя на что-то привлекательное.
Помимо изменения размера, формы и внешнего вида курсора, разработчики также реализуют эффект анимации во время движения. С фреймворками и инструментами для веб-разработки 2020 года сделать такое несложно.
Для лучшего понимания взгляните на веб-сайт ниже:

9. 3D-дизайн
Трехмерный дизайн привлекает человеческий глаз. Пришлось сильно постараться, что перенести 3D на веб-сайты. Элементы трехмерного дизайна требуют большей пропускной способности, нежели 2D, и являются довольно массивными.
Так как в последнее время люди стали использовать более высокоскоростное интернет-соединение, веб-разработчики начали запускать трехмерные веб-сайты. При правильном использовании 3D-дизайн будет смотреться привлекательно и реалистично.
Прекрасный пример веб-сайта на скриншоте ниже:

10. Оптимизированная навигация
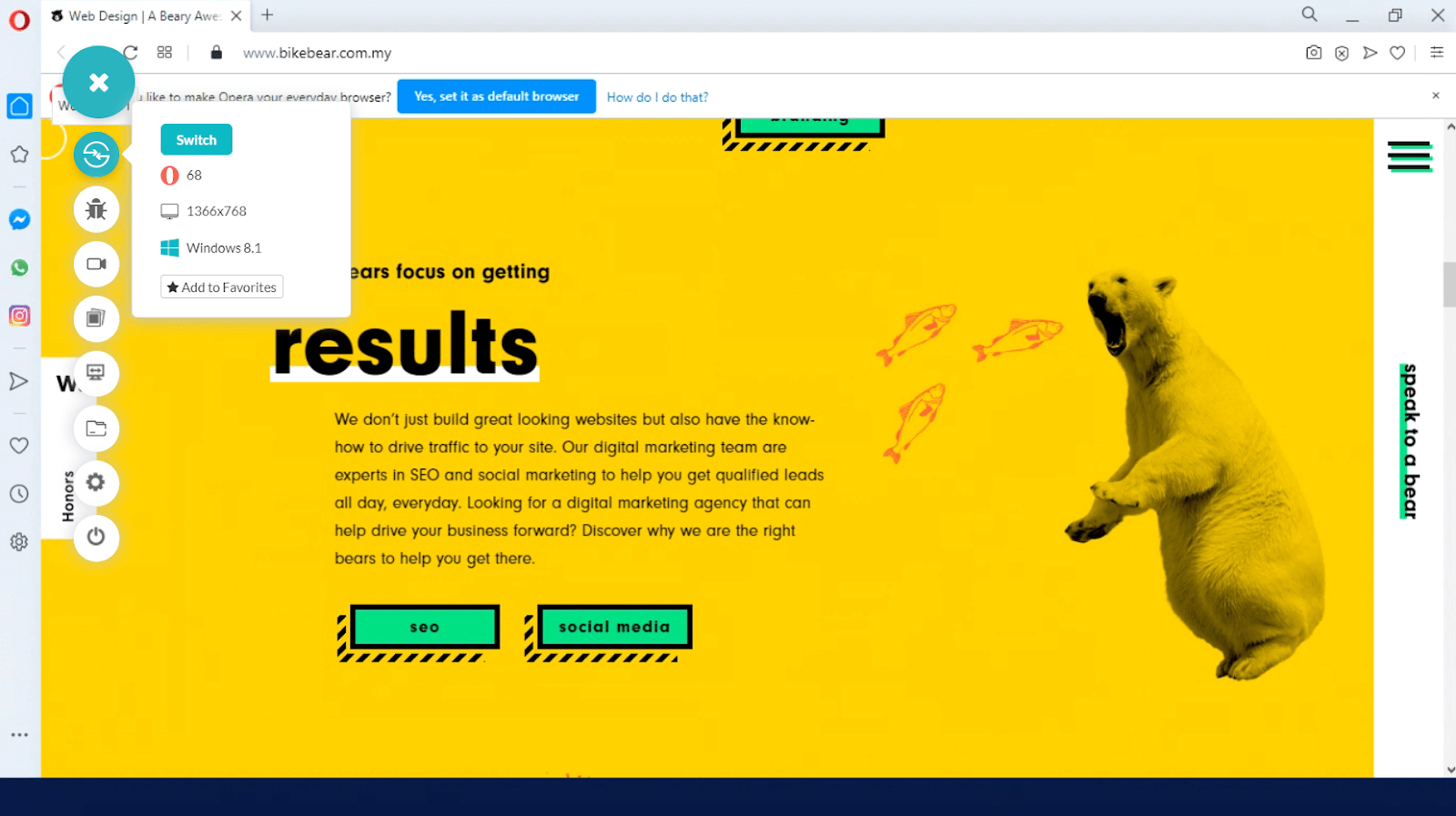
Навигационный контент может располагаться не только в области специальной панели, но и по всей странице. Обеспечение упрощенной навигации с другими тенденциями веб-дизайна 2020 года делает сайт привлекательным и позволяет пользователю исследовать его целиком, поскольку навигация – уже не просто текст в заголовке.
Для вдохновения взгляните на скриншот сайта Bikebear :

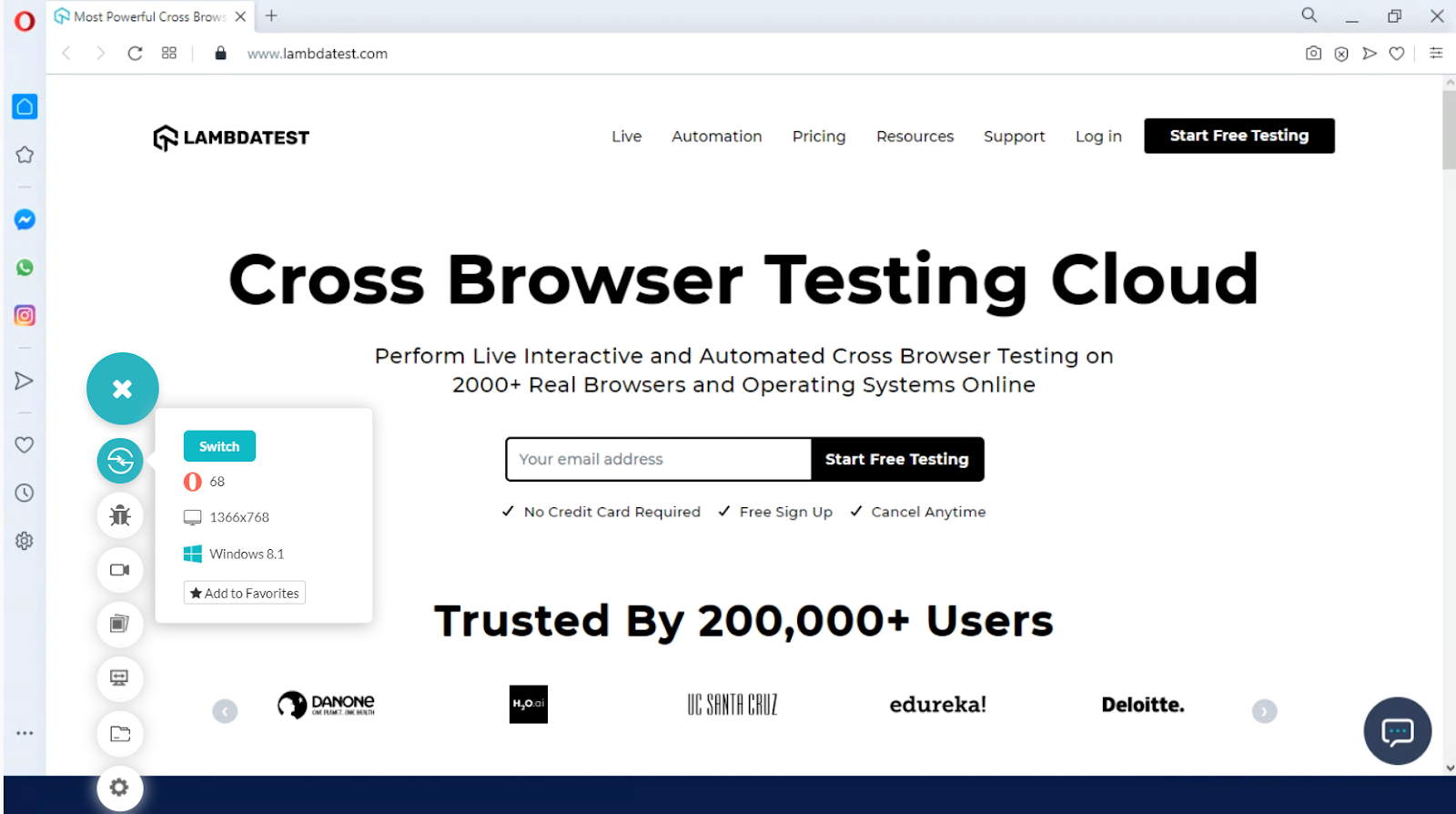
11. Фокус на улучшении UI и UX
Разработка новых фреймворков и улучшение существующих привело к появлению оснащенных UI/UX красочных веб-сайтов. На фоне таких сайтов, другие стали отставать.
В 2018 году интернет охватила волна модернизации UI и UX. Люди сфокусировались на дизайне настолько, что кто-то построил на этом карьеру. Причина проста: UI отвечает за привлекательность сайта, UX – за удобство для пользователя.
Посетители получают наслаждение от пользования сайтом, а именно этого хочет каждый разработчик. Если вы думаете заняться созданием сайта, стоит позаботиться о хороших UI и UX.
Ниже представлен скриншот с LambdaTest:

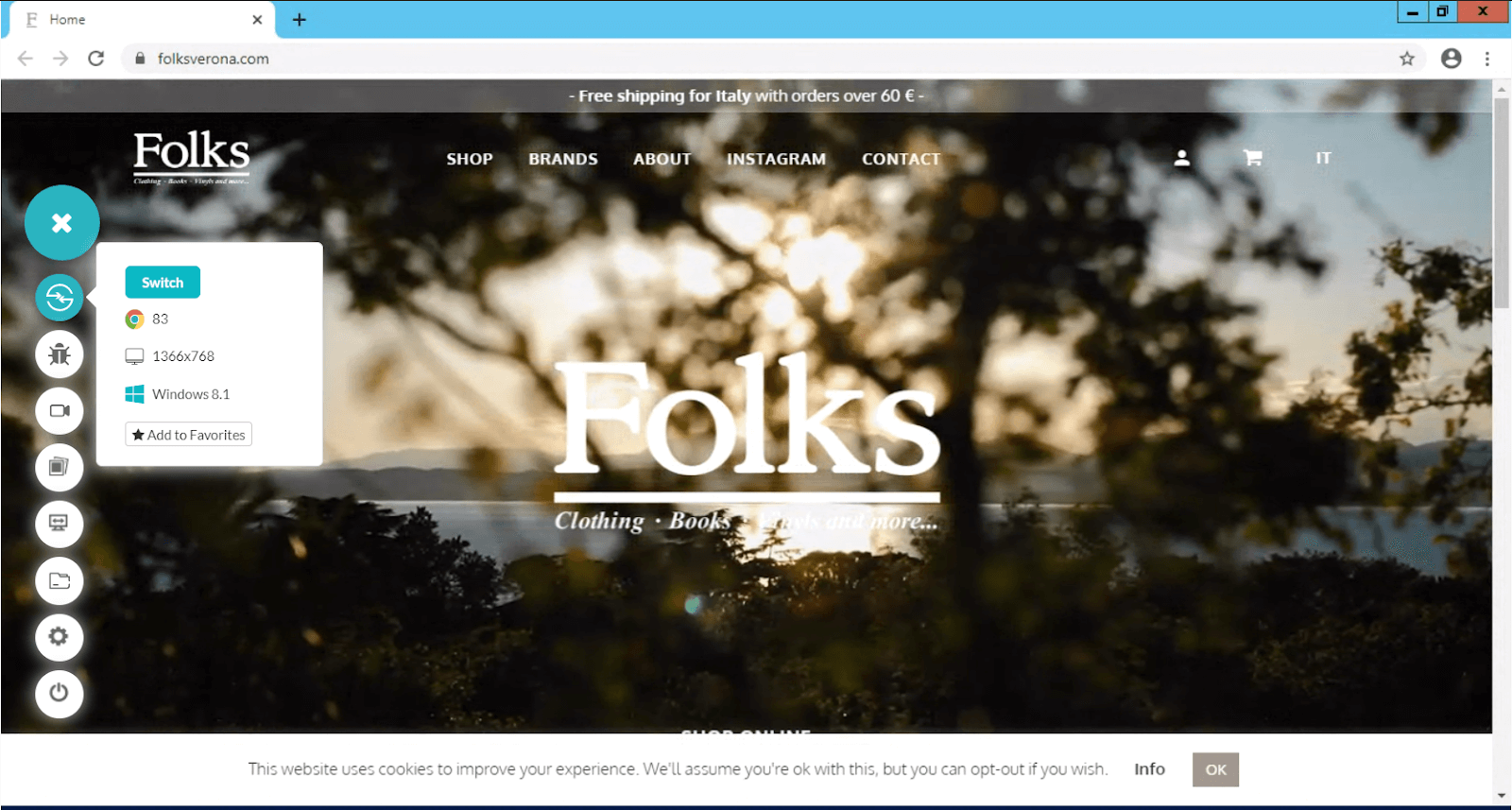
12. Большие жирные шрифты
Крупные и жирные шрифты на Hero Image ворвались в тренды с прошлого года. Они привлекают внимание и передают вложенный вами посыл. Такие шрифты легко разместить, а чтобы они лучше смотрелись, поработайте над цветовым контрастом и тенью.
Пример того, как применить это на практике, представлен ниже :

13. Художественные иллюстрации
Художественные иллюстрации – это скетчи на главной странице сайта. Эти зарисовки больше похожи на работу кистью, и в последнее время пользуются популярностью.
Это один из наиболее популярных трендов 2020 года в веб-дизайне. Такие иллюстрации можно часто наблюдать в различных видео типа TED, музыкальных клипах и т.д. Можно сказать, что они твердо и уверенно идут вперед.
Ниже представлена демонстрация от Lisa Glanz:

14. Сеточный дизайн
Разработчики и дизайнеры помешаны на сетках. Это не новая концепция, если вы хоть немного занимались веб-разработкой. Сетки представляют собой схему разделения чего-либо на части (в буквальном смысле) и размещения различной информации в каждой из них.
Важно отметить, что цвет сетки должен контрастировать с фоном веб-дизайна. Они не должны быть слишком громоздкими, и размещать их нужно только там, где это возможно.

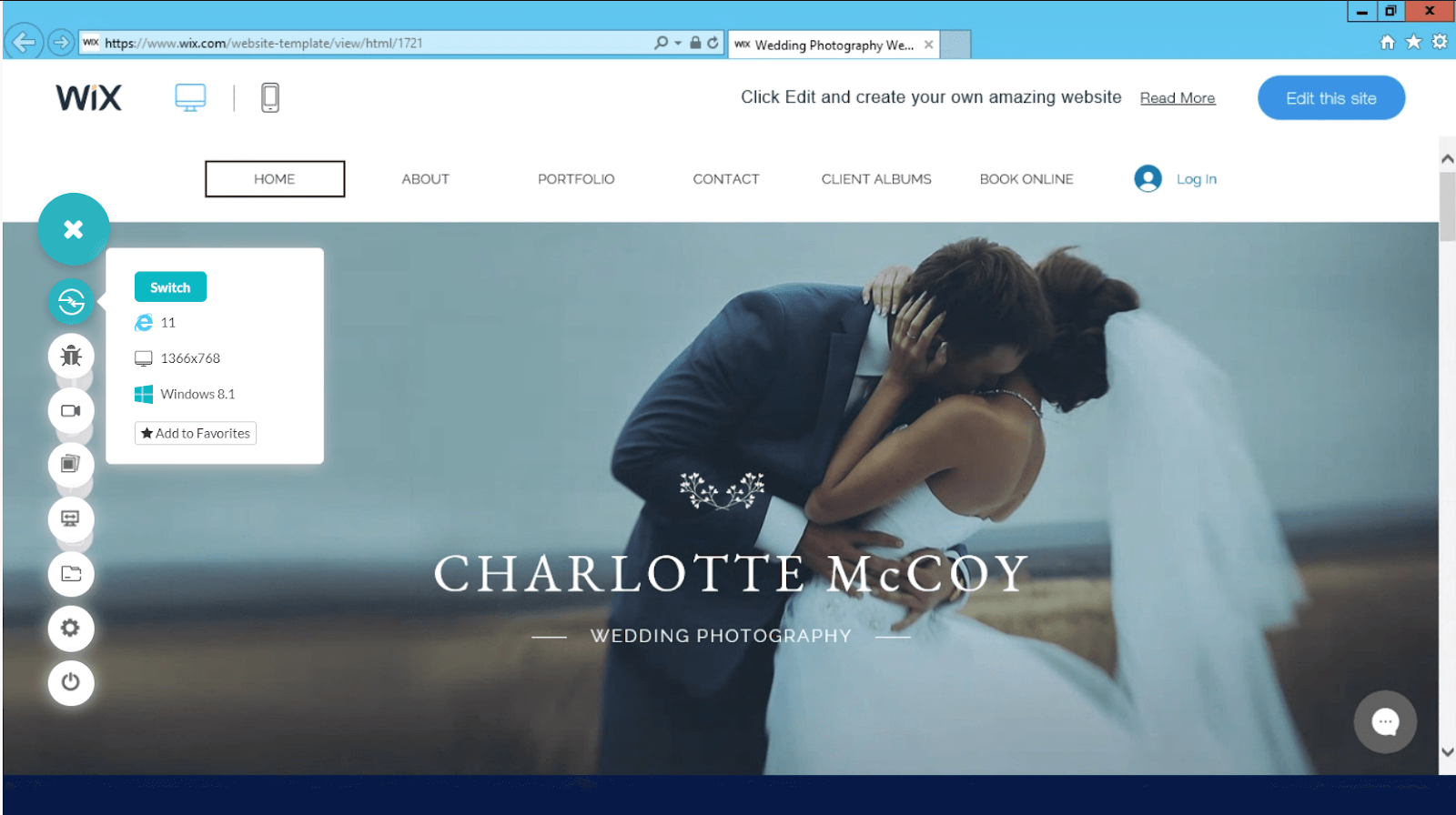
15. Слияние фотографии с графикой
Слияние фотографий с графикой – правильное сочетание абстрактного и красочной графики. Фотография – это прекрасный способ передать какой-либо посыл (обычно это такая насущная тема, как феминизм) практически без слов.
Фотографии оказывают необычное влияние на пользователей, и поскольку они отражают актуальные темы, следует подходить к их использованию изобретательно.
В качестве примера для демонстрации я выбрал Wix:

Используемая здесь фотография отражает тематику сайта, а именно свадебные фотосессии. Что по-вашему лучше: сообщение в виде фотографии или пара абзацев на тему свадебных фотосессий?
16. Анимация, запускаемая пользователем
Часто анимация отображается на сайте через @keyframes и другие фреймворки, вроде anime.js. Суть тренда заключается в использовании анимации через взаимодействие с пользователем.
Такой подход завлекает посетителя и в целом улучшает user experience.
Этот сайт показывает удачный пример запускаемой пользователем анимации:

17. Плавающие элементы
Плавающие элементы можно рассматривать как дополнение трехмерных компонентов, о которых мы говорили ранее. Элемент “парит в воздухе” – таким образом создаются увлекательные изображения и шаблоны в веб-дизайне.
99designs используем в качестве демонстрации:

18. Истории с графикой
Отзывы всегда были неотъемлемой частью покупок, и все мы зачастую прочитаем пару-тройку, выбирая товар. А вы знали, что отзыв клиента о товаре может рассказать целую историю?
Захватывающие истории – лучший способ помочь пользователям почувствовать связь с миром вокруг них. К примеру, отзыв на веб-сайте службы доставки еды стимулирует посетителей проводить больше времени на сайте, так как они пользуются доставкой на протяжении долгого времени.
Истории с графикой могут вывести завлечение читателей на новый уровень.
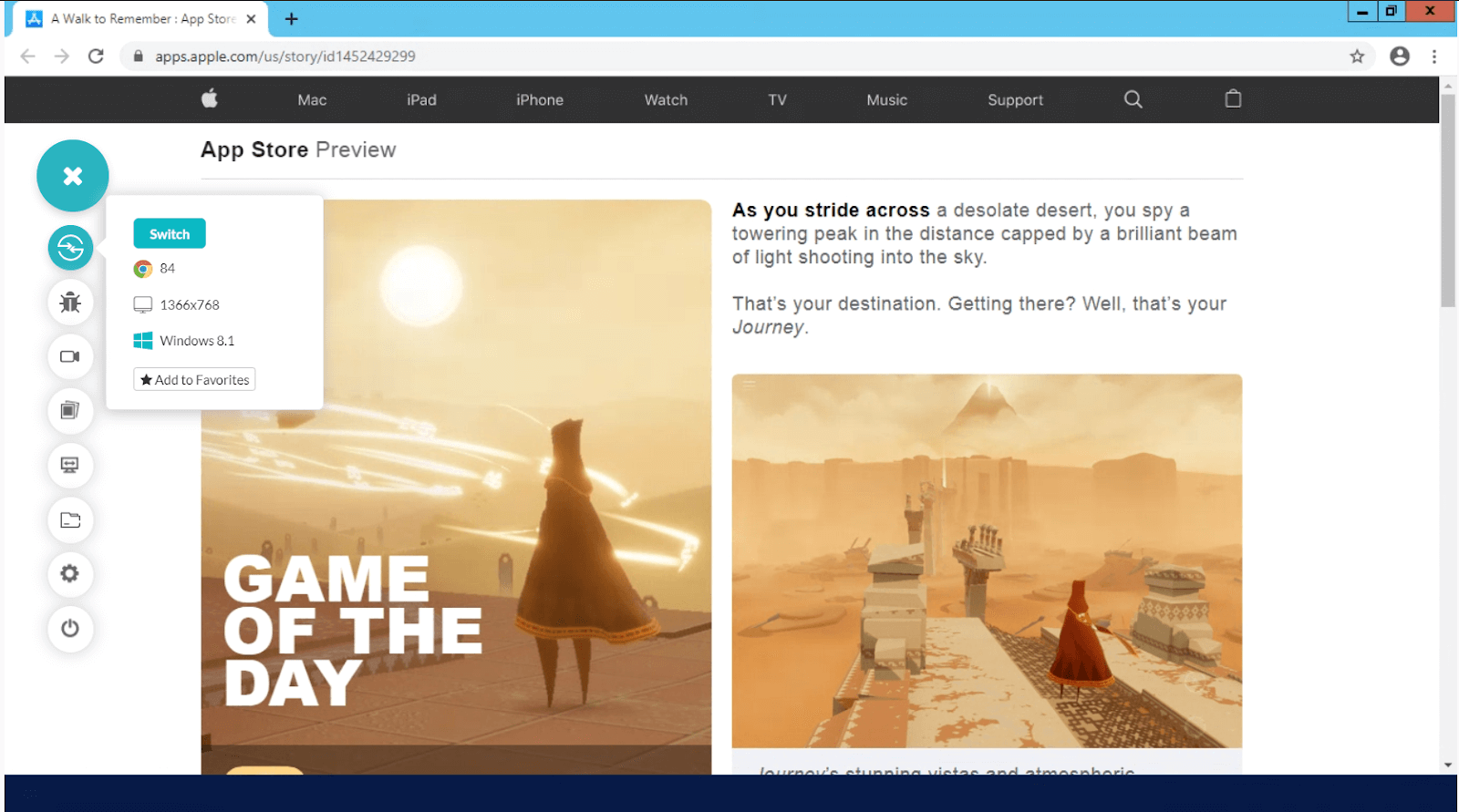
Сайт, используемый в качестве демонстрации, – Apple:

19. Графики данных на веб-сайтах
Все мы используем статистику на своих сайтах, так как это отличный способ завлечь пользователей, но, к сожалению, не каждый пользователь еще и читатель. Посетители часто пропускают часть с текстом и сосредотачиваются на том, ради чего зашли на веб-сайт. Мы в силах это изменить.
Все, что нам нужно, использовать ту же стратегию, что и в презентациях: применение графиков и визуализаций. Примеры визуализации, графики, трехмерной визуализации и т.д. можно найти на просторах интернета.
Это послужит отличным дизайнерским решением, если вы хотите передать большой объем информации в аккуратном и привлекательном виде без размещения текста.
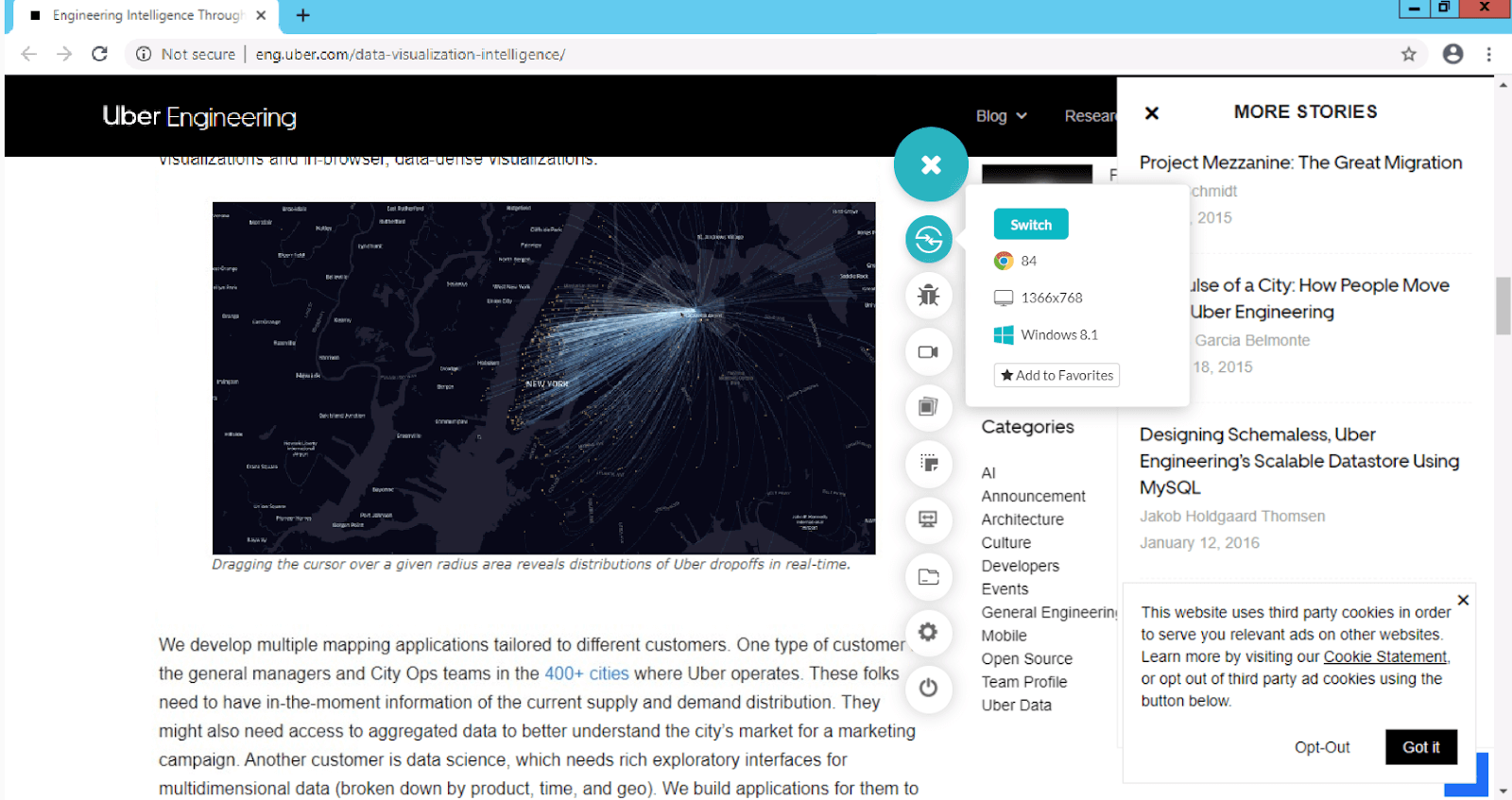
Для демонстрации использован сайт Uber :

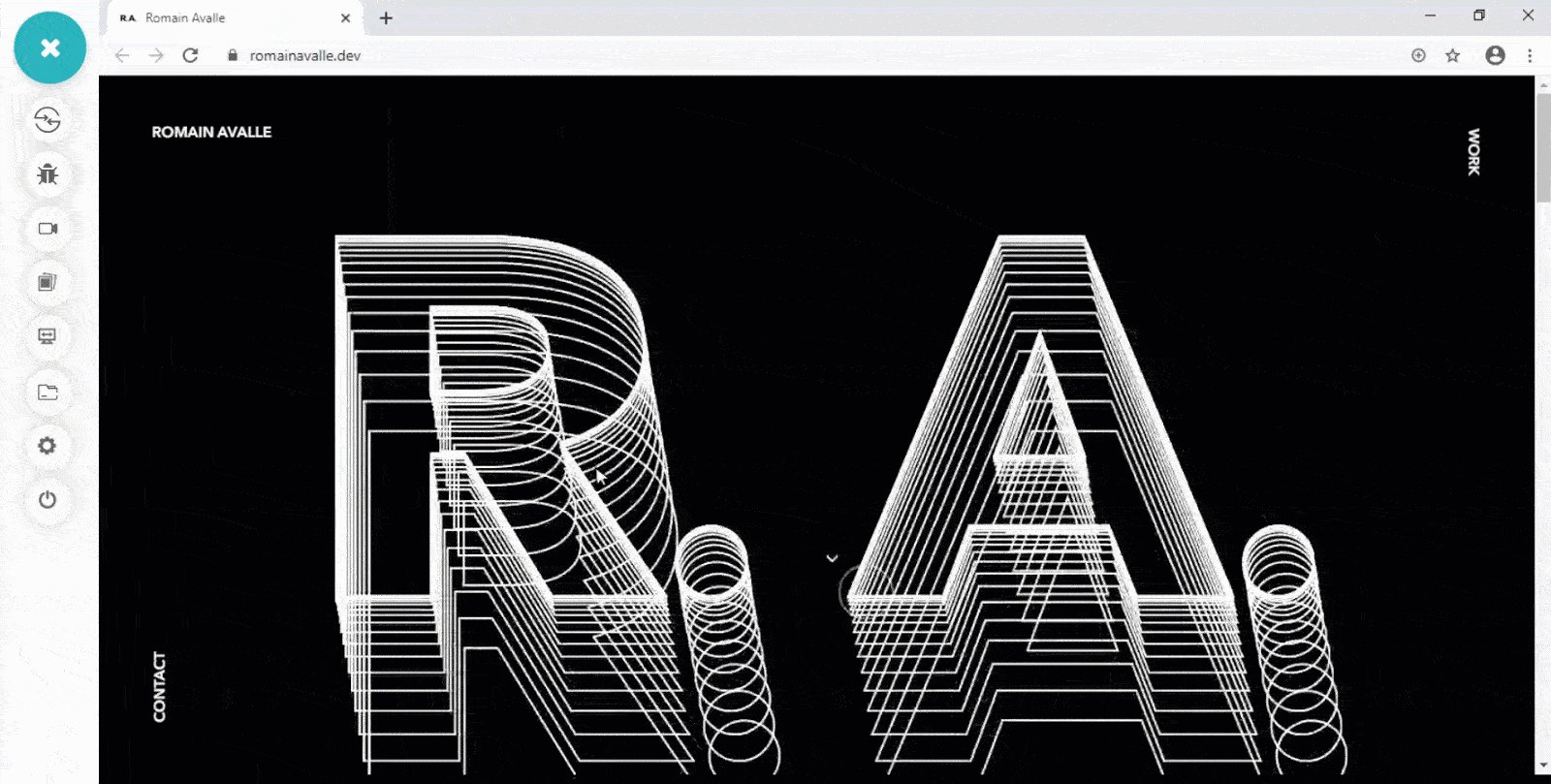
20. Черное и белое
Сочетание черного с белым – неизменно актуальная комбинация. И это касается не только веб-сайтов, но и фотографий, эскизов, настенных росписей, наручных часов и т.д. Черно-белые комбинации очень приятны для глаз. Возможно из-за контрастирующих элементов, о которых мы говорили выше. Использование черно-белой цветовой гаммы на сайте (с оттенками черного) – новый тренд в веб-дизайне 2020 года, и похоже, он будет популярным и в будущем.
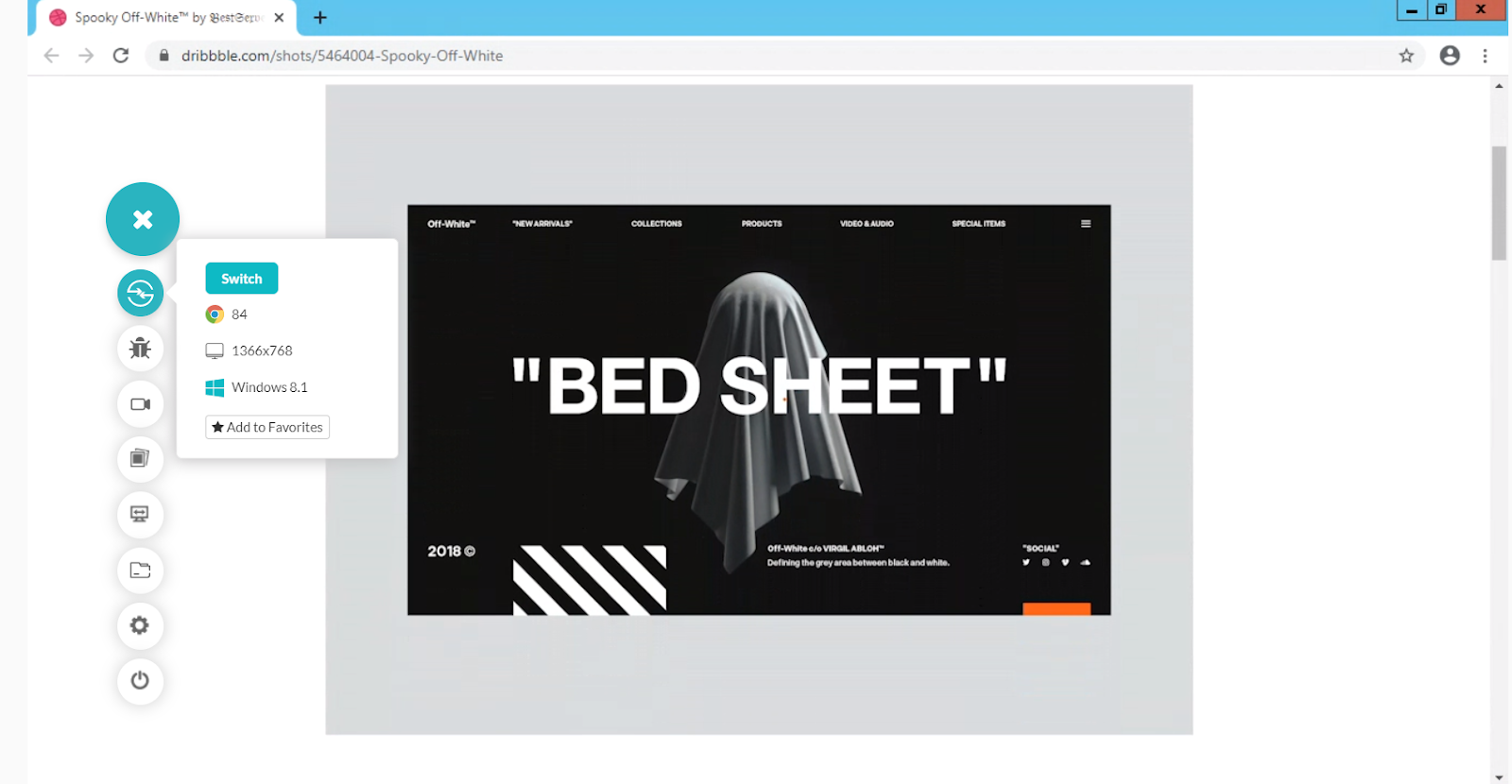
В качестве примера сайта я использовал Dribbble:

21. Геометрические фигуры и узоры
Геометрические формы помогают веб-дизайнерам создавать что-то захватывающее и мощное из обычного изображения.
Геометрия постоянно встречается в природе, поэтому мы подсознательно склонны к геометрическим узорам и формам. Если они сочетаются с подходящими цветами и контрастом, геометрические фигуры будут смотреться привлекательно.
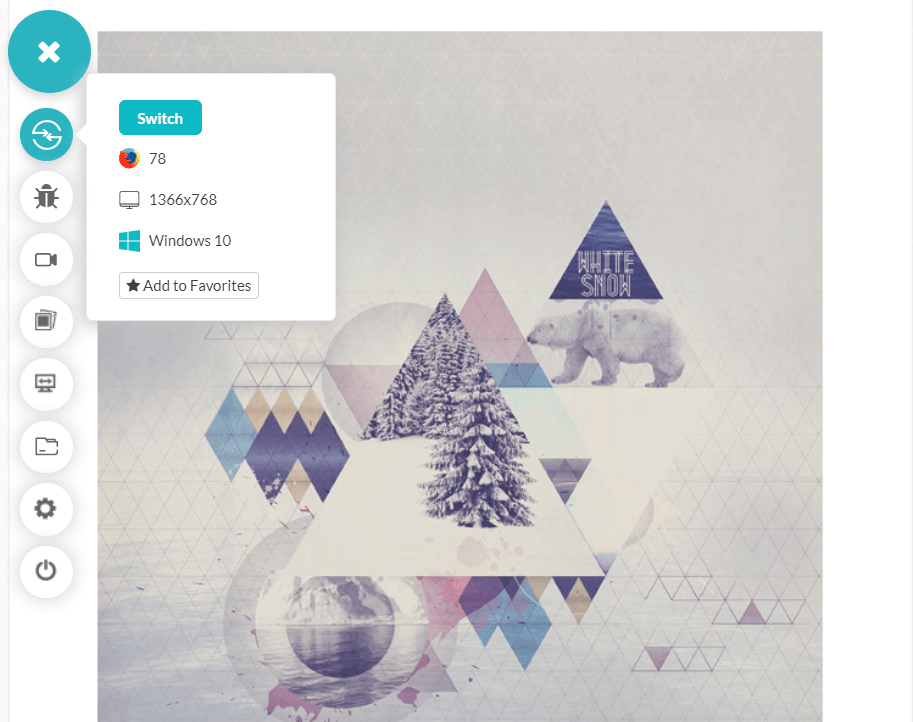
Используемый для демонстрации сайт отражает истинную красоту геометрических фигур и паттернов:

22. Эксперименты с иллюстрациями
Вы скорее всего понимали, что иллюстрации становятся горячей темой в тенденциях веб-дизайна 2020 года и экспериментировании.
Веб-дизайнеры и пользователи любят в них все. Вы всегда можете поэкспериментировать с иллюстрациями, как, впрочем, и с любым другим из трендов. Более того, вы можете сочетать их с фотографиями, 3D-эффектами и т.д.
Прекрасным примером служит приведенный ниже веб-сайт :

Заключение
Надеюсь, эта подборка вас вдохновит. Конечно, как веб-разработчик, я могу с уверенностью сказать, что тенденции будут продолжать меняться. Все, что вы видите, будет улучшено в будущем. Точно так же, как я никогда не думал об использовании этих вещей три или четыре года назад, я не могу представить себе то же самое на три или четыре года вперед.
Статья публикуется в переводе. Автор оригинального текста Harish Rajora.
Дизайн и веб-разработка – близнецы-братья. Многие талантливые frontend-программисты начинали свой путь в профессии как дизайнеры. Если вы планируете сменить специализацию или задумываетесь о дополнительных навыках, обратите внимание на курс онлайн-академии GeekBrains. Начав с основ, вы пройдете стажировку в реальной команде и удачно обновите резюме.
Концепция сайта: как и зачем её создавать
Концепция сайта — это первый результат дизайна сайта в широком смысле этого слова (в дальнейшем я буду употреблять его именно так, понимая под ним процесс проектирования и создания сайта). И первое, что, на наш взгляд, необходимо оценивать (не в коммерческом смысле этого слова, а в смысле «получить качественную оценку»).
В прошлой статье про обработку результатов исследования я предложил следующее содержание концепции: каким будет сайт, чем он будет отличаться от конкурентов, каковы будут этапы развития сайта. Далее я расскажу, зачем, на наш взгляд вообще нужна концепция, в чём польза от её создания, как она влияет на процесс, а также как её оценивать.
Задачи концепции
На наш взгляд, концепция решает три задачи:
- Определить основные идеи и направления развития и согласовать их с клиентом.
- Получить оценку этих идей от будущих пользователей.
- Сформировать идеологическую базу, единое видение проекта у всех участников.
Определение основных идей имеет исключительно прикладное значение для моделирования сайта: от этих идей мы отталкиваемся, проектируя и функциональную, и информационную структуру, и контент.
Об оценке идей я расскажу подробнее далее в разделе «Оценка концепции».
Формирование идеологической базы — вещь исключительно важная как для результата, так и для процесса. Общее видение довольно трудно потрогать, проверить или измерить, но его отсутствие очень хорошо ощущается на важных этапах создания сайта: проектировщик создаёт не те функции, дизайнер рисует не то, что нужно.
Ключевые моменты при создании концепции
Поскольку концепция — это начало дизайна, главной её задачей является формулировка базовых идей и гипотез. После неё следует моделирование — синтез идей и выработка решений. Этот процесс аналогичен работе мозга, который сначала получает и анализирует информацию, а потом отдаёт указание нам действовать тем или иным образом.
Детали в концепции имеют второстепенное значение, если только они не определяют бизнес-логику. Например, в концепции сайта бутика ХХХ нам не важно, как будет устроен поиск в каталоге или какие характеристики будут у товара. Важно, что каталог будет разделён на две принципиально разные категории — для мужчин и женщин, и что товар надо показать максимально красиво (требование к качеству фотографий и интерфейсу в виде идеи).
Более того, необходимо отдавать себе отчёт в том, что часть концепции будет постулировать основополагающие вещи, а другая часть — гипотезы, которые нам предстоит проверить, в том числе на этапе тестирования концепции, а затем в дизайне и в процессе работы сайта. Например, в концепции сайта бутика ХХХ мы предполагаем, что посетители будут пользоваться предзаказом одежды, и предлагаем им такую возможность. Будут ли они — покажет только время. На решение основных задач сайта это вряд ли повлияет: всё равно покупка делается в бутике, а не на сайте, а задача сайта — привести человека в бутик.
Так как концепцию будут читать клиент и будущие пользователи, её нужно писать на их языке и никак иначе. Старайтесь избегать любых технических или специальных терминов, пишите просто и бодро, чтобы её можно было дочитать до конца, не делая над собой усилие. Иначе вы не получите правильный отклик.
Мы не можем точно сказать, насколько эффективным будем следующий совет, но нам он точно помогает. При создании концепции подключите ещё одного проектировщика или просто человека из вашей команды и проведите мозговой штурм, в результате которого вы: а) сформируете набор идей; и б) отберёте наиболее подходящие идеи. На наш взгляд, такой подход позволяет избежать замыленности взгляда основного проектировщика, особенно, если новый проект похож на один из предыдущих, что случается не так и редко.
Оценка концепции
Зачем это нужно?
Я советую проверить вашу концепцию на реальных пользователях сайта, с которыми вы проводили интервью в процессе исследования. Зачем?
Во-первых, это даст вам полезную обратную связь о том, учли ли вы их главные пожелания, такой ли сайт им нужен. Это не следует учитывать буквально, но принять к сведению стоит.
Во-вторых, вы получите эмоциональный отклик на ваши идеи. Эмоциональная составляющая крайне важна для оценки сайта, каким бы содержательным и функциональным он не был, как бы прекрасно он не решал задачи. Особенно это касается прекрасной половины ЦА.
В-третьих, вы таким образом покажете своё уважение — что вам важно мнение пользователя и вы готовы его учитывать, — что будет очень полезно на этапе реального тестирования сайта, когда вам потребуются мотивированные (и, желательно, бесплатные) пользователи для последующего тестирования готового сайта.
Что мы хотим услышать
Предъявлять концепцию необходимо, как минимум, двум сторонам — клиенту и пользователям; в ряде случаев — экспертам.
От клиента мы ждём, что он утвердит общие идеи, то, как мы будем решать его задачи. Как правило, поскольку проектирование идёт в очень тесном взаимодействии с клиентом, разногласий по концепции не возникает. Фактически, мы просто делаем контрольную проверку, чтобы не сделать серьёзную ошибку (а простые ошибки легко исправляются в процессе прототипирования и разработки).
От пользователя мы ждём примерно того же, но нас уже интересует, решает ли предложенная концепция их задачи, как они её оценивают эмоционально, нравится ли она им.
От эксперта мы ждём, что он оценит соответствие концепции текущей ситуации (на рынке, в среде существования проекта) и её перспективность.
Как проводить оценку
Оценка концепции, прежде всего, отвечает на вопрос «Это лучший способ решения наших задач?». Выглядеть она, на наш взгляд, должна следующим образом.
Для начала узнайте, как лучше воспринимают информацию ваши респонденты — на слух или в виде текста. Спросите это прямым текстом — как правило, люди знают об этом — или же проанализируйте свои наблюдения во время интервью. Далее выдайте визуалам текст концепции, а аудиалам — прочитайте её.
После необходимо задать ряд вопросов, которые с одной стороны покажут отношение к концепции, с другой проверят информацию, полученную в результате исследования.
Важный момент: целевые группы могут довольно сильно отличаться, поэтому им, возможно, понадобится давать на оценку разные части концепции, которые имеют отношение именно к ним.
Пользователям разумно задать следующие по смыслу вопросы:
- Как вам идея проекта в целом? Интересен ли вам будет такой проект?
- Привлекло ли что-то ваше внимание особенно? О чём бы вы хотели узнать подробнее?
- Будете ли вы посещать/пользоваться таким проектом?
- Что для вас на таком проекте наиболее важно? Что вы будете делать чаще всего?
- Видели ли вы похожие сайты? Можете сравнить нашу концепцию с ними?
Клиенту необходимо задать такие вопросы:
- Таким ли вы представляли себе проект?
- Решает ли такой проект ваши задачи?
- Нравится ли вам такая концепция?
Эксперта я бы спросил:
- Насколько концепция современна, насколько она соответствует современным тенденциям?
- Насколько концепция отвечает потребностям и требованиям потребителей?
- Насколько конкурентноспособен проект?
Вопросы, естественно, будут и должны варьироваться в зависимости от тематики проекта. Я предложил ключевые вопросы, которые имеет смысл задать в любом проекте.
Что делать с полученным откликом
Отклик от клиента невозможно проигнорировать. Во-первых, потому что иначе он не примет у вас работу. Во-вторых, если вы не решаете задачи клиента, то зачем вы делаете сайт?
Отклик от пользователя — тут всё намного сложнее. Если пользователи критикуют (не принимают) какую-то идею, это не означает, что не надо её реализовывать. Но необходимо учитывать, что первая реакция при посещении сайта будет именно такой, и что, возможно, эту идею необходимо посетителю обосновать, указать на её полезность.
Отклик от эксперта важен для понимания, насколько проект современен, насколько он отвечает требованиям среды, чем выделяется среди конкурентов. Например, если задача отстроиться от конкурентов стоит, а по результатам опроса экспертов оказывается, что проект ничем не отличается или отличается в худшую сторону, это повод внести изменения в концепцию.
Памятка для тех, кто все же решил бросить курить!

Избавление от любой зависимости – серьезное испытание на прочность. Например, покончить с курением пытаются многие. И только часть из них доходит до цели. Какие эффективные методы нужно использовать, чтобы приблизить себя к заветной цели и избавиться от никотиновой зависимости?
Согласно статистике, около 70% курильщиков мечтает о том, чтобы избавиться от своей вредной привычки. Менее 20% из них никогда ранее не пробовали бросить курить, но 80% регулярно предпринимает попытки борьбы с пагубной зависимостью. Как бросить курить самостоятельно, необходимо знать каждому курильщику, желающему стать на путь здорового образа жизни.
Каковы причины курения
У каждого человека имеются свои собственные причины, подталкивающие его к курению. Но большинство начинает курить в юном возрасте только из-за того, чтобы влиться в компанию курящих сверстников. Создается впечатление, что с раскуренной сигаретой придет дружба, понимание и веселье. Поскольку со временем происходит привыкание организма к действию никотина, возникает желание в регулярном восполнении недостающих ощущений, поэтому курильщик увеличивает количество выкуренных сигарет в день. Но даже это уже не приносит такого удовольствия, поскольку на фоне временной эйфории возникают первые проблемы со здоровьем (кашель, отдышка, головокружение, слабость), которые не остаются незамеченными.
Человек выкуривает сигарету на остановке в ожидании автобуса, в ожидании звонка, между выполненной работой, за разговором с приятелем – просто для того, чтобы себя чем-то занять. Некоторые не предпринимают попыток отказаться от курения из-за страха остаться в одиночестве. Когда курят все знакомые и друзья, не хочется «выбиваться» из компании и становится «белой вороной», иначе они не поймут. Лучше остаться в стороне, чем в результате привычки поддерживать компанию получить рак легких. Но тут каждый для себя должен решить сам, что ему важнее: мгновенное удовольствие или жизнь без риска развития множества болезней.
Как настроить себя, чтобы бросить курить
Нужно понять, что с сигаретами вы ничего не приобретаете, а только теряете свое здоровье, красоту, молодость. Отказавшись от них, вы совсем ничего не потеряете. Неужели вы не хотите увидеть, как будут расти ваши дети, взять на руки внуков и станцевать на их свадьбе? С каждой выкуренной сигаретой ваш шанс до этого дожить становится все меньше.
С чего начать бросать курить
- Твердо решите сделать это прямо сейчас. Нет больше никаких отговорок: ни завтра, ни с понедельника, ни с нового года, а прямо сейчас.
- Сообщите своим родным и близким о вашем намерении. Попросите у них поддержки и помощи. Здорово будет, если с вами решится бросить курить еще кто-то, так вы поддержите друг друга.
- Избавьтесь от всех атрибутов курения вокруг вас: пепельницы, зажигалки, кофта, в которой вы выходили на перекур или подушечка, на которой вы сидели на балконе, затягиваясь табачным дымом. Всем этим вещам больше не место в вашей жизни, отправьте их в мусорный бак.
- Посчитайте, сколько вы в месяц тратите денег на сигареты. Отложите эту сумму в конверт и запрячьте подальше. В конце первого месяца без курения достаньте эту заначку и купите себе подарок, вознаградите себя за пройденный путь. И так поступайте каждый месяц жизни без зависимости.
Основные способы борьбы с курением
Легкий и доступный способ бросить курить – это прекратить курить и все. Но некоторым людям самостоятельно справиться с зависимостью тяжело, поэтому они находят дополнительные способы, помогающие перебороть последствия отказа от табака. Чтобы снизить эффект абстинентного синдрома при отказе от табака, воспользуйтесь никотиновыми пластырями. При их применении в организм поступает никотин, но легкие не подвергаются негативному воздействию дыма. Правда, сердечно-сосудистая система все же страдает от действия никотина. Поэтому приклеивание пластыря – это только временный этап, пока не пропадет желание курить. По такому же принципу работает никотиновая жевательная резинка. Ее необходимо медленно разжевывать во рту, удерживая слюну, а затем глотать. Существуют и специальные ингаляторы с содержанием никотина. При возникновении желания затянуться сигаретой, нужно сделать около 80 вдохов через ингалятор. Так в организм поступит необходимая доза уже чистого никотина.
Основной этап
Задача данного этапа — перебороть острое желание закурить. Обычно оно длится не более 5-10 минут. Для этого предлагается:
- Применять тактику альтернативного поведения, если желание закурить вызвано чем-то, что раньше ассоциировалось с сигаретами.
- Отвлекаться, заняться любимым делом, почитать книгу, поиграть в компьютерную игру и т.п.
- Занять чем-нибудь руки, например, составлять паззлы или вязать.
- Сделать несколько физических упражнений. Глубоко подышать: расслабиться, медленно, расправив плечи, набирать полную грудь воздуха, задержать дыхание на минуту, медленно выдохнуть. Проделать 5 раз.
- Пожевать жевательную резинку, пососать конфету или выпить воды (особенно полезен зеленый чай).
- Съесть яблоко или какой-нибудь другой фрукт.
- Принять душ или ванну, это поможет расслабиться.
- Почистить зубы.
- Прополоскать рот раствором соды.
Избегайте мест, где курят и наоборот, ходите туда, где курение запрещено. Первые два месяца полезно принимать горячие ванны и посещать баню. Пейте больше жидкости лучше всего соки и минеральную воду. В течение первых двух недель откажитесь от алкоголя, кофе, острой и соленой пищи все это провоцирует желание курить. Больше ешьте овощей и фруктов. Займитесь физкультурой, но помните, что чрезмерные нагрузки опасны для курильщиков. Эксперты рекомендуют воздержаться от диеты во время отказа от курения, поскольку очень трудно выдержать два таких испытания одновременно.
Дополнительные способы бросить курить которые, по данным научных экспериментов, действительно работают.
Заместительная терапия
Самым распространенным из них является замена курения применением никотиносодержащих средств. Это никотиновые пластыри, жевательные резинки, ингаляторы. При этом эффект никотина сохраняется, однако в организм больше не поступают содержащиеся в табачном дыму токсины. Эти средства можно применять достаточно долго, пока тяга к сигаретам не пропадет. Никотиновый пластырь наклеивается на плечо или бедро один раз в день и обеспечивает поступление в организм определенной дозы никотина через кожу. Каждые три недели пластырь меняется на более слабый. Никотиновая жевательная резинка обеспечивает поступление никотина через слизистую оболочку рта. Ее недостатком является неприятный для некоторых вкус и необходимость долго, около 30 минут, жевать её. Никотиновый ингалятор по форме напоминает сигарету и позволяет вдыхать никотин. Поскольку его применение имитирует курение сигареты, то злостным курильщикам он может показаться более эффективным. Таблетки от курения имеет смысл применять только «заядлым» курильщикам.
Ведение дневника
Еще одна неплохая визуальная сопровождающая отказ от курения — дневник. Как и любые ограничительные действия по отношению к организму, отказ от никотина (а также сахара или кофеина) представляет собой серьезный стресс. Чтобы снизить дискомфорт и предотвратить срывы, на первом этапе будет полезно записывать, сколько раз в день вы курите и сколько сигарет выкуриваете в целом.
Социальные сети
Здорово, если у вас есть друг, который бросил курить. Тогда задать возникающие по ходу вопросы или обратиться за поддержкой (а она вам понадобится) можно будет в любое время. С другой стороны, не менее успешным оказывается подключение к операции своих виртуальных друзей. А между тем, они с радостью дадут совет и обсудят с вами варианты отклонения от изначального плана. Кроме того, психологи подтверждают, что громкие заявления в социальных сетях вроде «с сегодняшнего дня я бросаю курить» или «с завтрашнего дня я не ем сахар», конечно, увеличивают социальное давление.
Тренировки
Приступы острого желания покурить в случае отказа от курения, как правило, ограничены во времени. Обычно они длятся от 5 до 10 минут, и эксперты отмечают, что самое главное здесь — чем-то себя занять. Тяга застала на работе? Ничего страшного. Отправляйтесь на прогулку или, если времени нет и погода не располагает, пройдитесь по офису, чтобы узнать, как дела у ваших коллег. Примите во внимание и то, что, по данным некоторых исследований, поднятие тяжестей помогает бросить курить быстрее, чем кардио-нагрузки. Так что, вполне возможно, вам стоит временно изменить тип тренировок и поработать с весом.
Альтернативные методы
К альтернативным методам лечения никотиновой зависимости относятся иглотерапия (рефлексотерапия) и гипноз. При иглотерапии иголки вводятся в ушную раковину, воздействуя на определенные структуры головного мозга. В результате разрушается «рефлекс курильщика». Метод гипноза заключается в том, что, доведя пациента до состояния релаксации, врач внушает, что ему противно курение. Надеемся, что вышеизложенная информация окажется полезной в осуществлении Ваших намерений бросить курить.
Памятка подготовлена сотрудником отдела ГО и В ФБУЗ «Центр гигиены и эпидемиологии в Калининградской области» Гончаровой Л.С. с использованием материалов Российской академии медицинских наук (РАМН) и материалов, опубликованных в профессиональном врачебном издании «Медицинская газета» № 56 -2017 г.