Круг Иттена для качественного дизайна
Специалисты постоянно ищут уникальные цветовые решения для сайтов, которые будут интересны и привлекательны для пользователей. Эффективная реклама не может обойтись без ярких баннеров, а работа блогера зависит от красочности фотографий и креативов — все это влияет на качество продвижения товаров, услуги и личного бренда.
Работа с цветом может показаться сложной, но это лишь на первый взгляд. Главное — разобраться в основах. Если у вас, как и у автора данного материала, нет четкого понимания, с чего нужно начинать, давайте разбираться вместе на основе инструмента — круга Иттена.
Содержание
Что такое круг Иттена
Цветовой круг Иттена — это графическая схема из 12 цветовых секторов для поиска грамотного сочетания оттенков. Она разделяется на первичные и вторичные цвета, а также на холодные и теплые тона.
Примечание. Назван в честь швейцарского художника Иоганнеса Иттена, который переработал классическую цветовую схему. Он применил в своей работе не только знания из сферы искусства, но и химии, психологии и физики.
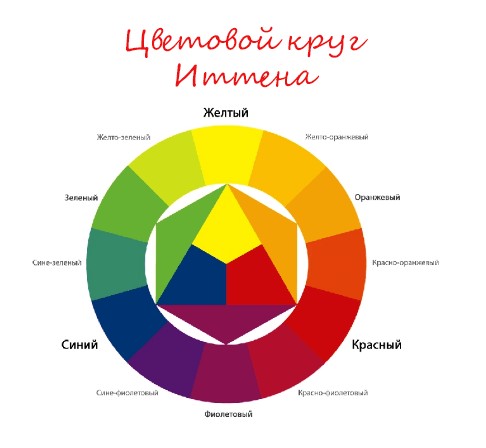
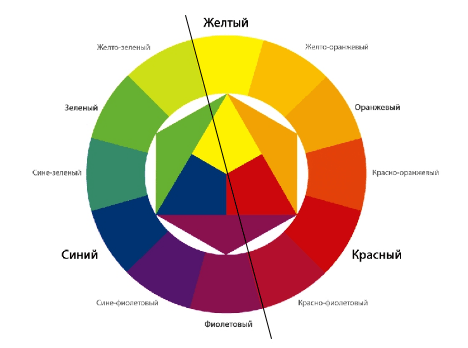
 Круг цветовых сочетаний. Источник
Круг цветовых сочетаний. Источник
Обозначения цветов в круге и их значения
Первичные, или основные — это синий, желтый и красный цвет. Их нельзя получить путем смешивания, поэтому они расположены в центре.
Вторичные, или дополнительные — получаются за счет смешивания двух цветов.
- Желтый + Синий = Зеленый
- Желтый + Красный = Оранжевый
- Красный + Синий = Фиолетовый
Третичные, или составные — смешивание основных и дополнительных цветов.
- Желтый (первичный) + Зеленый (вторичный) = Желто-зеленый
- Красный (первичный) + Оранжевый (вторичный) = Красно-оранжевый
 Обозначение цветов и оттенков
Обозначение цветов и оттенков
На практике можно использовать вариации основных цветов — к примеру, от ярко-желтого до темно-желтого, чтобы получить собственный круг Иттена с новой гаммой.
Как устроены цвета круга:
- Максимально контрастные цвета находятся на максимальном отдалении друг от друга.
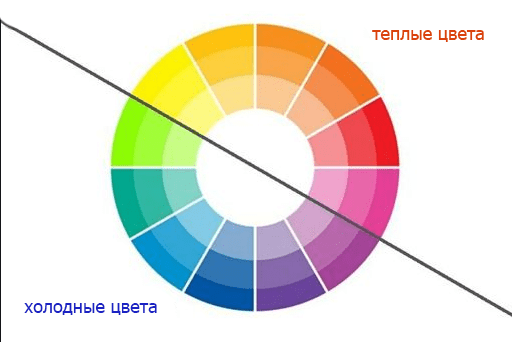
- Оттенки от зеленого до малинового являются холодными.
- Тона от красного до желто-зеленого — теплыми.
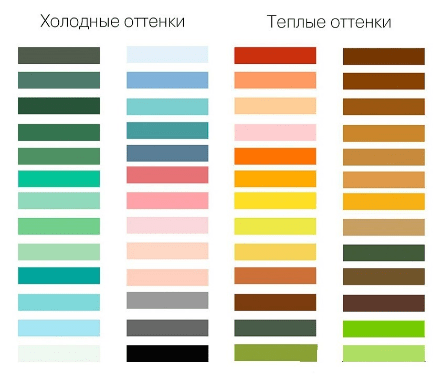
 Разделение круга на теплые и холодные оттенки
Разделение круга на теплые и холодные оттенки
Цветовой круг Иттена для дизайнеров — значение
Он является помощником для тех, кто только начинает изучать цветовые решения и не до конца понимает, как именно палитра влияет на стиль и дизайн.
Схему Иттена можно использовать везде: в фотографиях, видео, иллюстрациях, картинах, в дизайне сайтов, при подборе наряда, в интерьере и многом другом. Таким образом вы можете каждый день тренировать глаз и свое восприятие гармонии оттенков.
Простой, но мощный конструктор лендингов
Создайте мобильный лендинг, интернет-магазин или мультиссылку для Instagram и продвигайте ее через чат-боты в мессенджерах, email и SMS — все это на одной платформе!
Цветовой круг для дизайнеров — это возможность визуализировать комбинацию оттенков и понять, какие контрастные элементы нужно добавить на сайт и какой выбрать фон.
Несколько особенностей при работе с цветом, которые также отмечал Иттен в своей книге «Искусство цвета»:
- Если вы хотите получить сочетание двух цветов — используйте их в равных пропорциях.
- Когда нужно выделить какой-то цвет или субъект среди прочих элементов — добавьте монохромный фон. На сайте будет уместно расположить зеленые кнопки на белом фоне. На фотографии — синее небо и человек в оранжевом костюме.
- При использовании трех цветов сконцентрируйте внимание на одном оттенке, а два других добавляйте акцентами. Все в разных пропорциях — например, в соотношении 60% x 25% x 15%.
- Белый сочетают с любыми цветами и оттенками.
- Черный можно сочетать с любыми, но лучше с мягкими и яркими оттенками.
Основные комбинации на круге Иттена
В этом разделе мы обсудим варианты использования круга. Существует четыре основных типа сочетания цветов. Для каждого из них используют геометрические фигуры — линия, треугольник, квадрат, прямоугольник, которые можно поворачивать и получить новые комбинации оттенков.
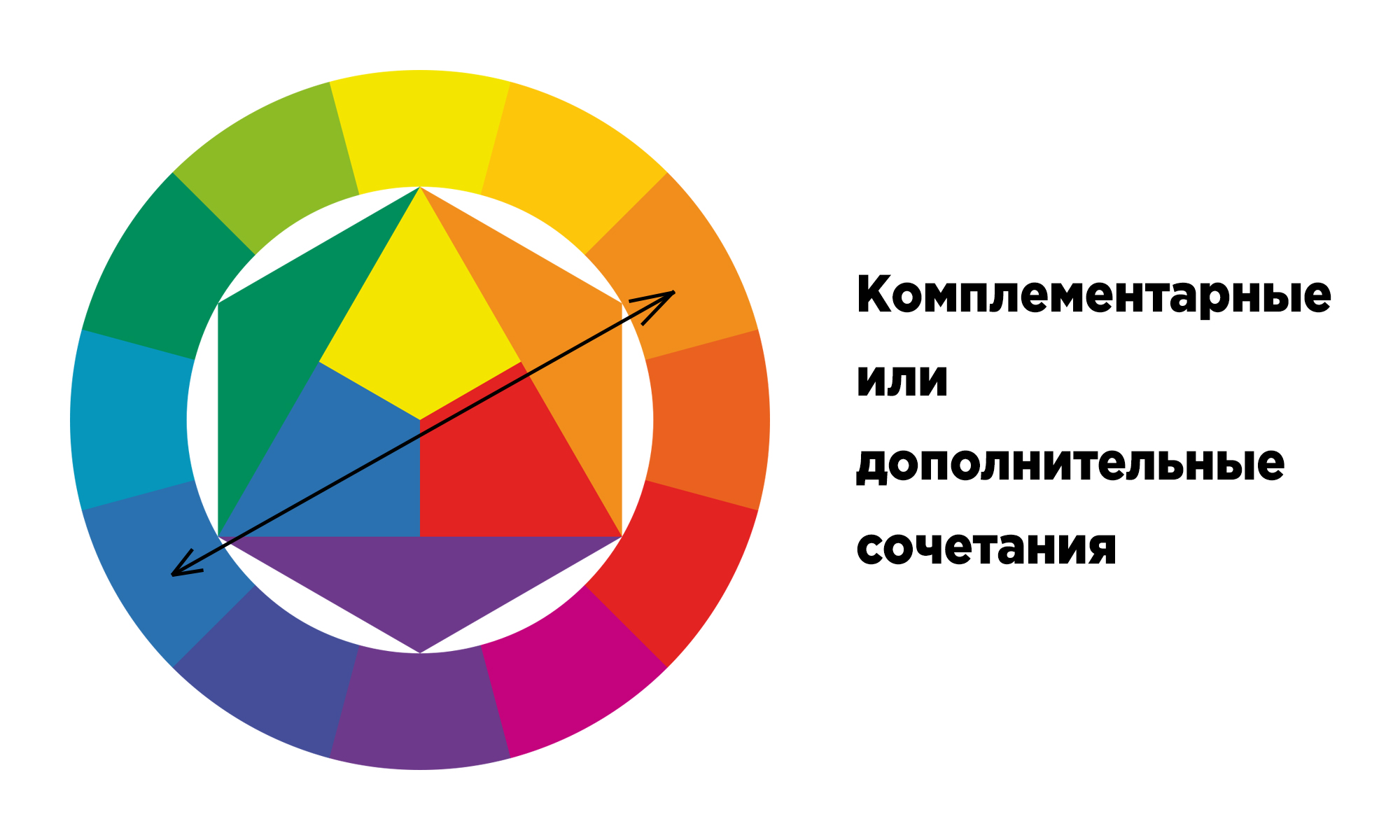
Комплементарная комбинация из двух оттенков
Это сочетание двух противоположных цветов. Например, желтый и фиолетовый. Подобные комбинации считаются гармоничными и приятными для глаз. Выбранные цвета можно использовать в равных пропорциях.
Пример: выбор контрастных цветов для кнопки и текста — CTA.
 Пример комплементарной комбинации
Пример комплементарной комбинации
Постер к фильму «Бойцовский клуб». Комбинация из двух основных цветов — зеленый и розовый.
 Вариант постера с двумя основными цветами. Источник
Вариант постера с двумя основными цветами. Источник
Триада
Разделяют два вида триад, в которых совмещаются три противоположных оттенка:
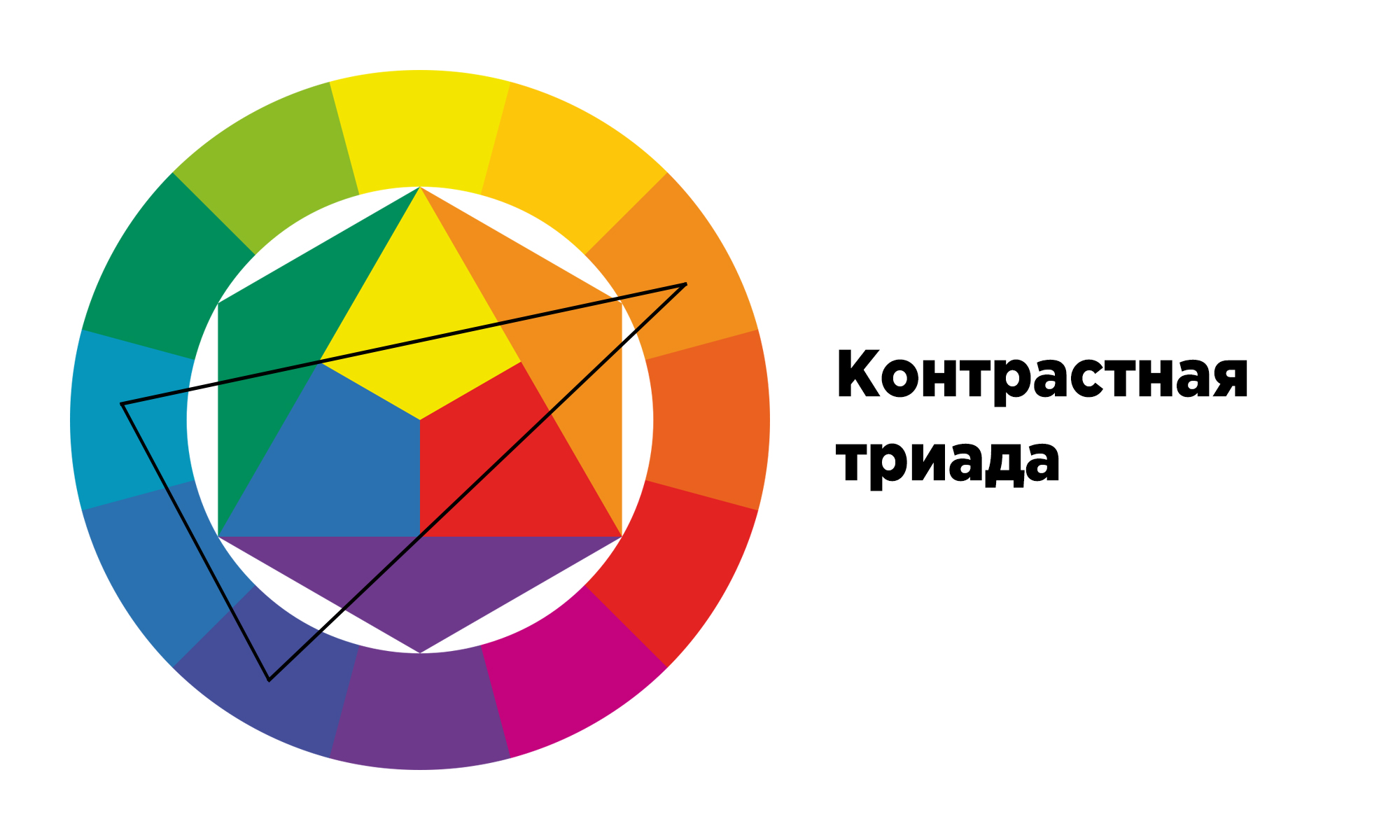
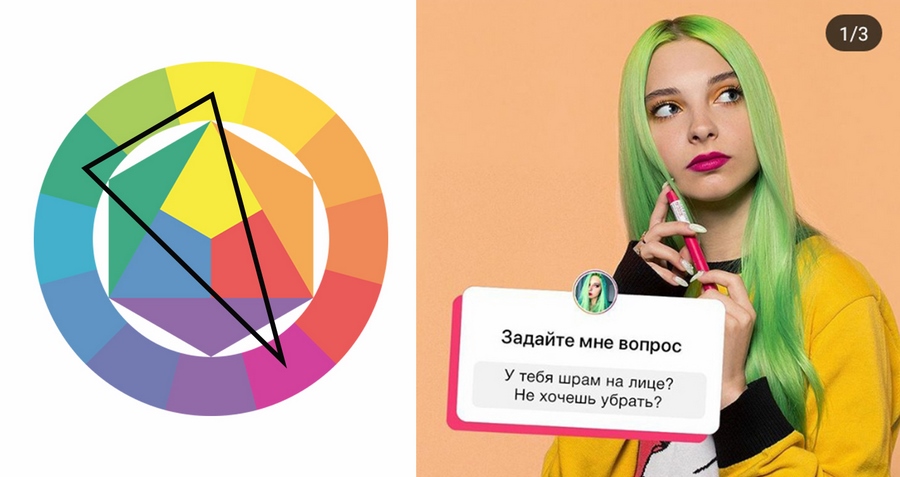
- Контрастная — относится к комплементарной комбинации, но дополнительный цвет заменяется двумя другими, расположенными рядом. Это менее контрастное сочетание.
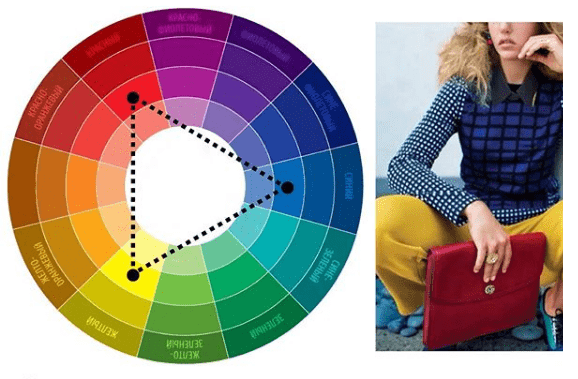
 Пример контрастной триады
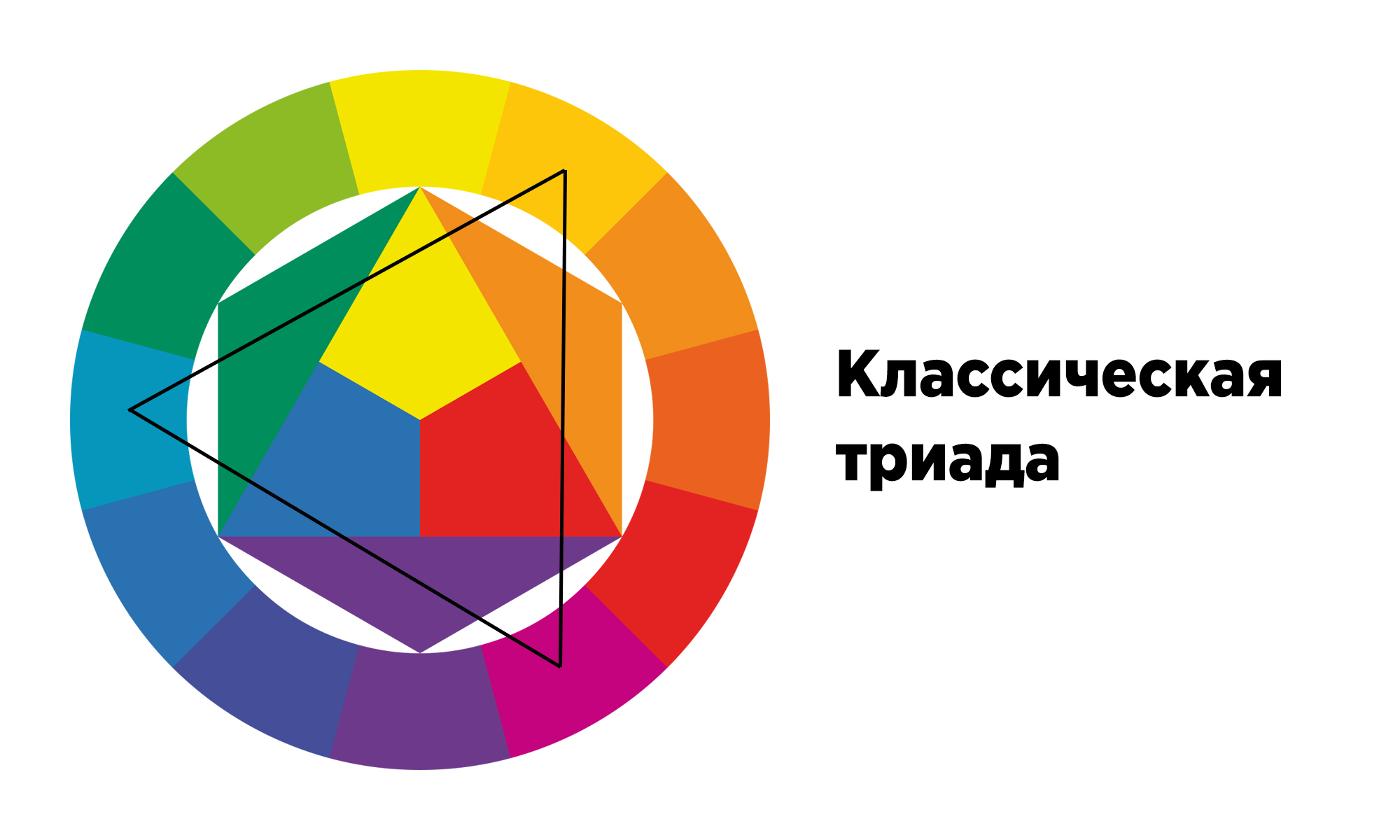
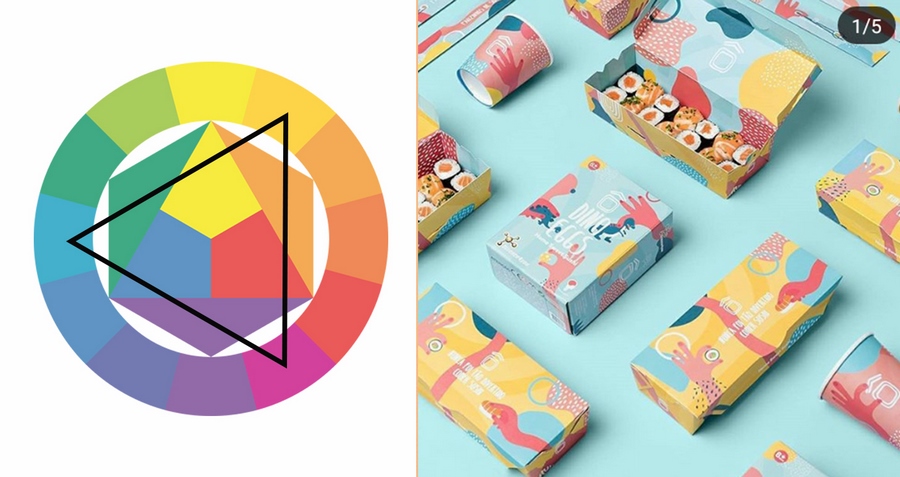
Пример контрастной триады - Классическая — берутся три цвета, равноудаленных друг от друга. В итоге получается сбалансированная гамма, в которой оттенки используются в разных пропорциях: один тон задает композицию, второй — обыгрывает ее, а третий добавляется как акцент.
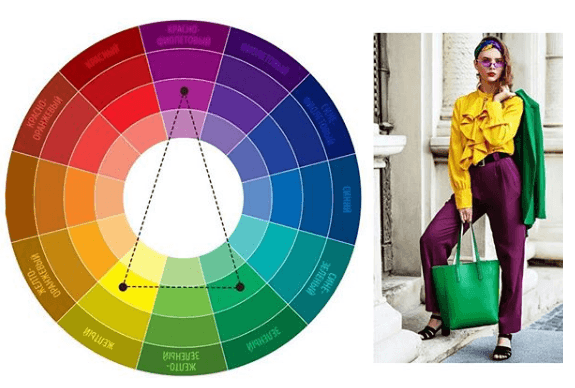
 Пример классической триады
Пример классической триады
Постер фильма «Кролик Джоджо». В простой иллюстрации в качестве фона задействован основной цвет — красный, а акценты сделаны с помощью голубого и желтого.
 Вариант изображения с использованием классической триады. Источник
Вариант изображения с использованием классической триады. Источник
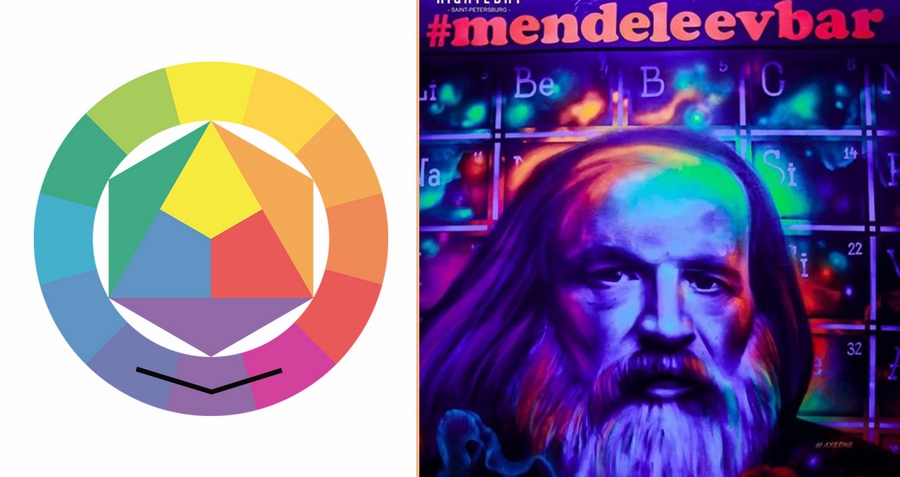
Монохромная
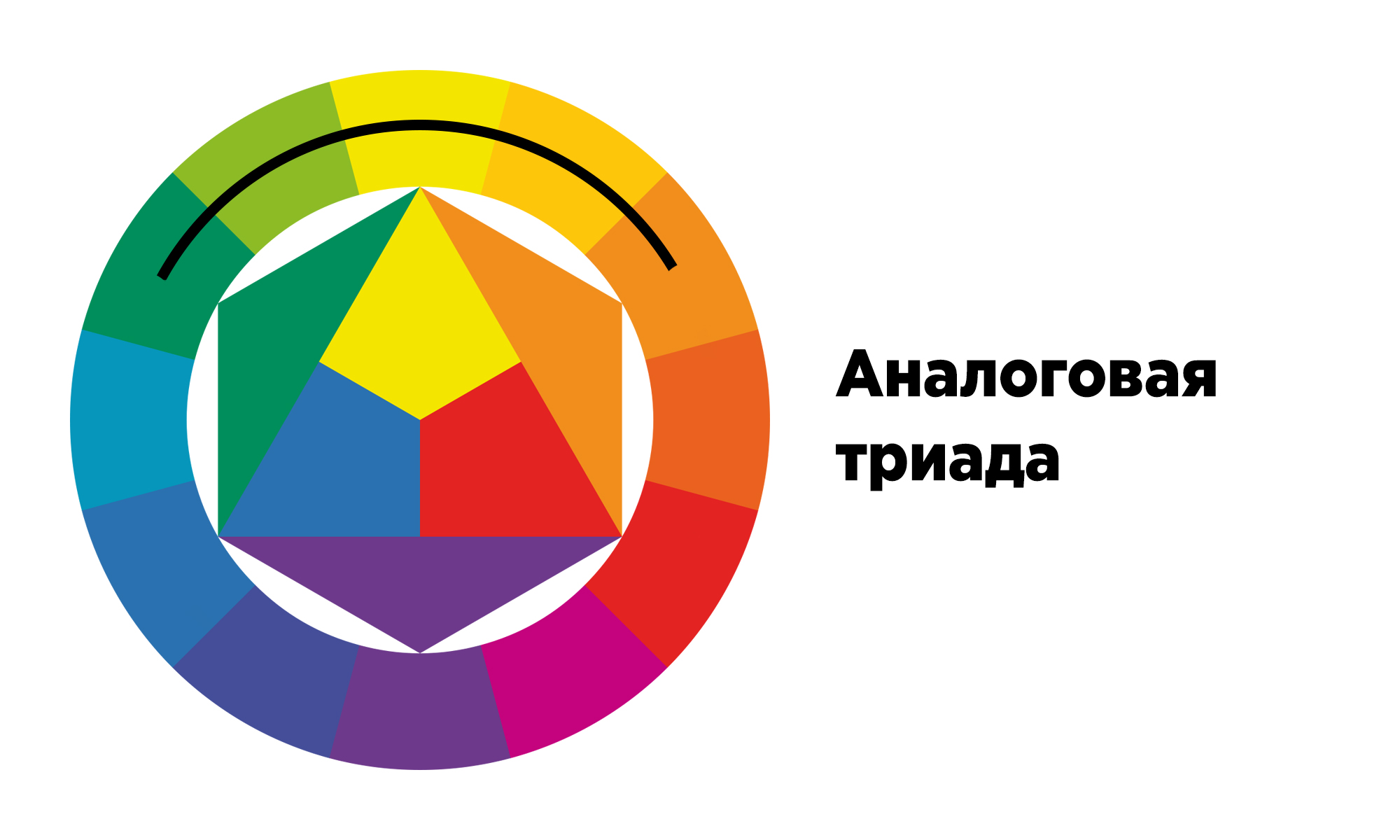
Ее также называют аналоговой триадой. Она допускает сочетание от трех до пяти соседних цветов с мягкими переходами и без резкого контраста. Комбинацию можно считать своеобразным градиентом — цвета плавно переходят друг в друга.
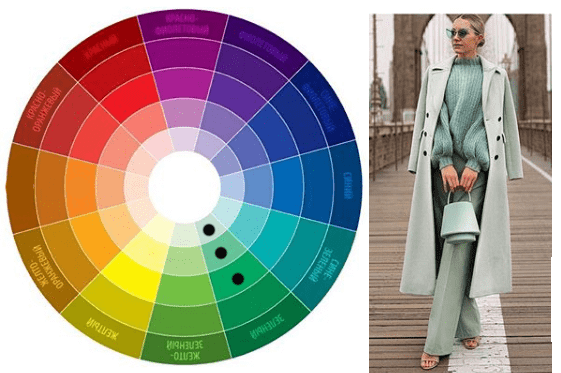
 Пример аналоговой триады
Пример аналоговой триады
Постер к фильму «Джон Уик», который оформлен в аналоговых цветах — плавный переход от фиолетового к оранжевому.
 Вариант постера с монохромной палитрой. Источник
Вариант постера с монохромной палитрой. Источник
Полихромная
Использование четырех цветов. Чтобы грамотно вписать все цвета — потребуется изучение правил колористики. Комбинации бывают двух видов:
- Квадратная схема — гармоничное и яркое сочетание равноудаленных цветов. Ее можно использовать, например, при разработке ярких сайтов со сложной структурой.
 Пример квадратной схемы
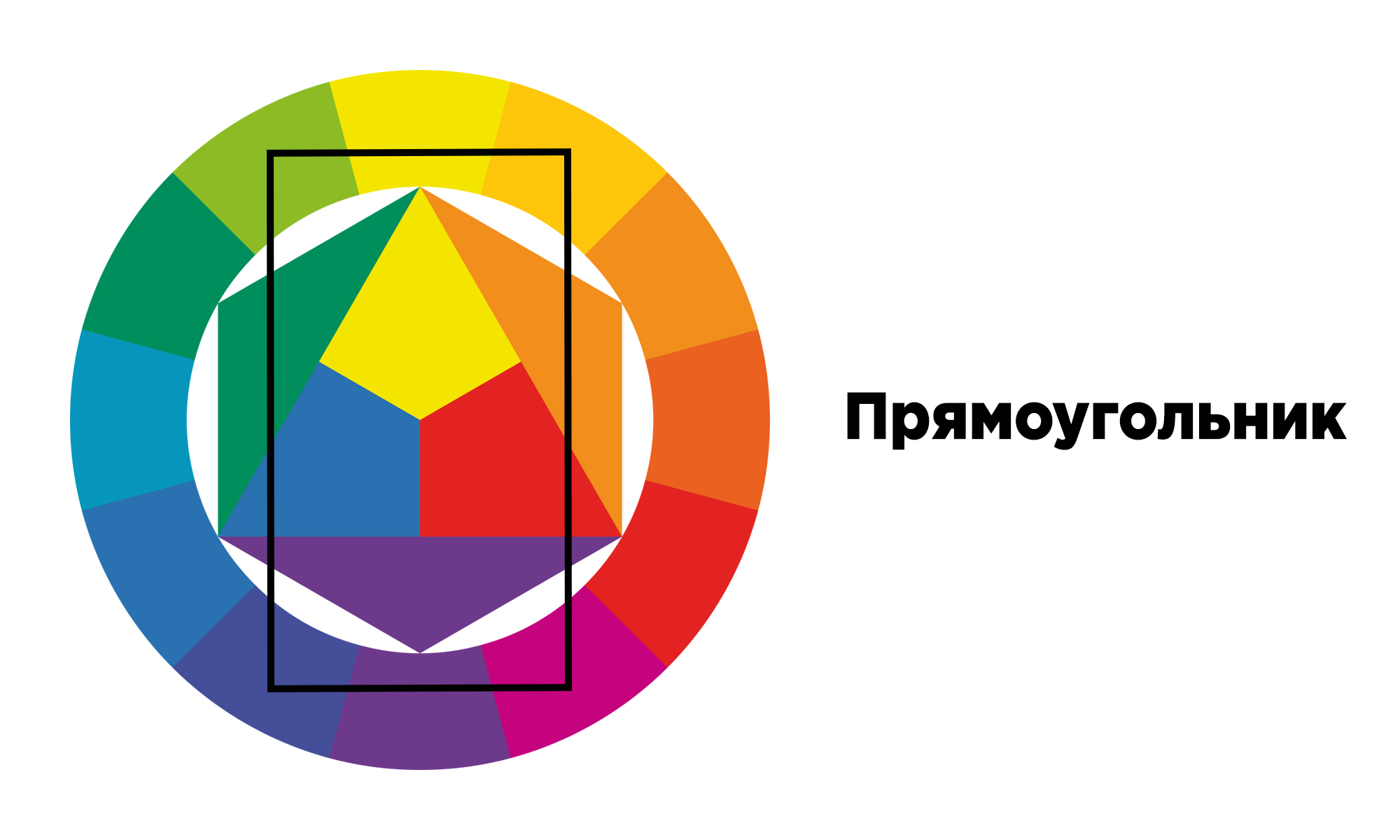
Пример квадратной схемы - Прямоугольная схема — еще одно сочетание комплементарных цветов: пары оттенков находятся близко друг к другу. Один оттенок становится доминирующим, а остальные — вспомогательными.
 Пример прямоугольной схемы
Пример прямоугольной схемы
Постер фильма «Однажды в Голливуде». Главный цвет, который используется в качестве фона, — красный. Дополнительные оттенки — голубой, зеленый и желтый.
 Пример постера с комбинацией цветов из четырех оттенков. Источник
Пример постера с комбинацией цветов из четырех оттенков. Источник
Характеристика цвета
Цвет не ограничивается кругом Иттена из 12 оттенков. В этом разделе разберемся в разновидностях цвета и его характеристиках.
- Хроматические — цветные.
- Ахроматические — белые, серые и черные оттенки.
Качественные характеристики цвета
Цвет может меняться в сторону насыщенности, тона или светлоты. Рассмотрим эти характеристики подробнее.
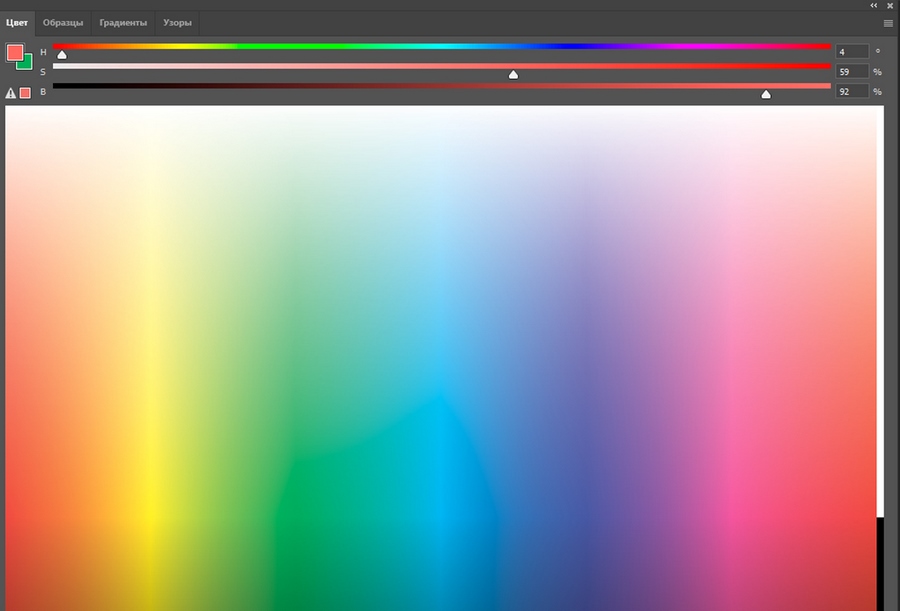
Цветовой тон
Это место цвета в световом спектре. Помогает определить оттенок, дать ему название и сравнить его с остальными.
 Световой спектр
Световой спектр
Насыщенность
Помогает определить контрастные яркие или тусклые цвета. Насыщенность зависит от примеси серого оттенка.
 Пример насыщенности
Пример насыщенности
Светлота
Ее также называют яркостью. Именно она определяет, каким будет цвет: светлым или темным. Зависит от примеси белых или черных оттенков.
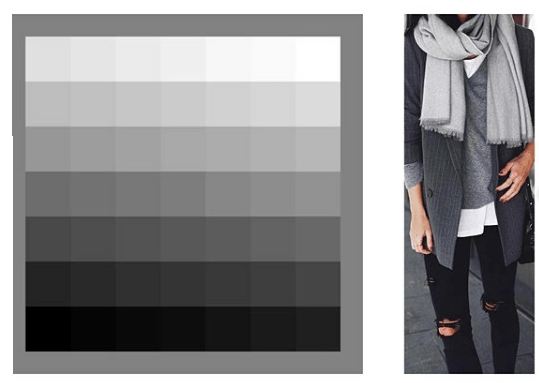
 Пример светлоты
Пример светлоты
Инструменты для выбора палитры
Чтобы вы могли быстро найти нужные оттенки и определить цвета для проекта — используйте онлайн-инструменты. Все представленные ниже сервисы являются бесплатными и не требуют регистрации.
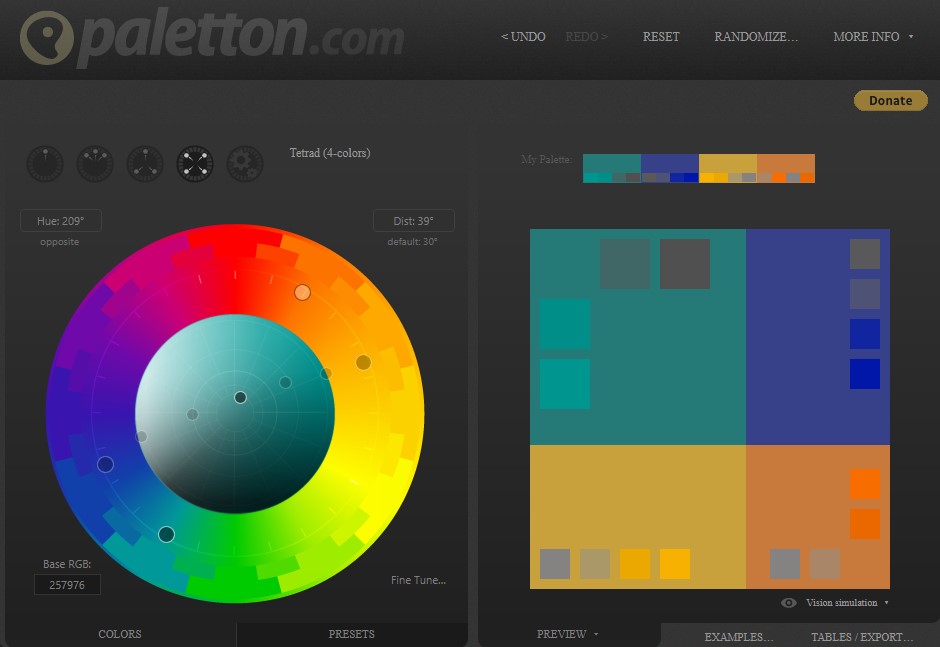
Paletton
Paletton — инструмент на английском языке, который позволяет подобрать оттенки из основных комбинаций цветов.
Особенности:
- Настройка параметров насыщенности и светлоты.
- Просмотр вариантов дизайна страницы.
- Создание собственных цветовых схем.
- Тонкая настройка по четырем параметрам: оттенок, насыщенность, яркость и контраст.
- Просмотр информации о цветовых режимах — RGB, LAB.
- Экспорт цветовой гаммы для сайта в формате кода.
Обзор круга в Paletton
Adobe Color
Adobe Color — сервис от Adobe, который постоянно обновляется новыми возможностями.
Особенности:
- Сохранение палитры в облачном хранилище для дальнейшего использования в сервисах Adobe.
- Возможность настраивать яркость и каждый параметр цветового режима — RGB, LAB, HSB, CMYK.
- Есть инструмент для определения контрастности фона, текста и графических элементов.
Интерфейс Adobe Color
ColorScheme
ColorScheme — функционал аналогичен представленному в Paletton, полностью русскоязычное меню.
Особенности:
- Проверка цветовой гаммы на странице сайта.
- Тонкая настройка — насыщенность, яркость и контрастность.
- Показывает основные и вторичные цвета.
- Есть возможность запустить рандом и выбрать оттенки случайным образом.
- Сохранение в формате PNG, таблицы стилей, палитры или HTML.
- Настройка палитры для людей с ограниченными возможностями.
Обзор функционала ColorScheme
getColor
getColor — красивый инструмент для быстрого поиска цветовых сочетаний.
Особенности:
- Настройка тона, насыщенности и яркости.
- Современный дизайн инструмента.
- Предоставляет на выбор четыре комбинации цвета по Иттену.
- Простое управление.
- Есть возможность скопировать номер оттенка.
Оформление круга в getColor
Заключение
В этой статье мы рассмотрели круг Иттена, узнали цветовых комбинациях и характеристиках цвета.
- Круг состоит из 12 цветов, но в него включены не все оттенки — поэтому смело используйте онлайн-инструменты для подбора идеальных комбинаций.
- Помните, что два оттенка можно сочетать в равных пропорциях, а для трех и более — используйте разное соотношение.
- Черный и белый можно использовать как дополнительные цвета. Они сочетаются с любыми гаммами.
- Не забывайте настраивать тон, насыщенность и светлоту цвета.
- Проверяйте цветовые сочетания, которые окружают вас — так вы быстрее натренируете глаз и сможете интуитивно находить новые интересные комбинации оттенков.
Используйте цвет в каналах коммуникации с клиентами — регистрируйтесь в сервисе SendPulse и создавайте яркие мультиссылки через конструктор лендингов, отправляйте привлекательные email, Viber, SMS, WhatsApp рассылки и push уведомления, настраивайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram, а также подключайте бесплатную CRM-систему!
Что такое цветовой круг Иттена

Человеческий глаз воспринимает от 8 до 16 миллионов цветов. И как тут понять, что с чем сочетать, чтобы получить удачную комбинацию в дизайне? Для упрощения этой задачи были придуманы различные цветовые таблицы. И одна из их разновидностей, причем самая простая, – это цветовой круг Йоханнеса Иттена.
Я расскажу, что же представляет собой схема Иттена, зачем она нужна и как ей пользоваться.
Что такое круг Иттена
Любая цветовая таблица показывает, как один цвет перетекает в другой, чем они отличаются и как их можно комбинировать. А круг Иттена – это один из наиболее простых вариантов подбора цвета, включающий 12 различных оттенков.
Создатель круга – Йоханнес Иттен, швейцарский художник и известный теоретик дизайна. Он написал книгу «Искусство цвета», где разобрал основы цветовой гармонии и описал принципы работы с данной таблицей.
Зачем такой круг нужен
Чтобы найти гармоничные сочетания из общей палитры. Это самый популярный инструмент в обиходе художников и дизайнеров. Опираясь на схему по одному из нижеуказанных принципов, можно подобрать идеальную гамму для различных элементов дизайна – интерфейса, фирменного стиля компании, иллюстраций и так далее. Большинство людей по такому принципу даже подбирают себе одежду.
Еще необходимо помнить, что круг Иттена довольно упрощен, и с его помощью практически нереально подобрать менее яркие оттенки. Но если регулировать насыщенность и яркость таблицы, вполне можно подобрать менее сочные тона для палитры.
Как устроен цветовой круг Иттена
В такой схеме все контрастные относительно друг друга цвета расположены на противоположной стороне. При этом она сочетает в равной степени как холодные, так и теплые оттенки.
Схема Иттена включает 12 максимально насыщенных цветов, полученных из трех центральных, называемых еще первичными, – это красный, синий и желтый. Поочередным смешением рядом расположенных оттенков получаются вторичные – оранжевый, фиолетовый и зеленый. Далее производится еще одно смешение, в результате чего получаются шесть третичных цветов.
Способы комбинации нескольких цветов по схеме Иттена
Есть множество способов получения гармоничных цветовых сочетаний с помощью круга Иттена. Ниже перечислю несколько самых эффективных и часто используемых.
Комплементарное сочетание

Здесь берутся два максимально контрастных тона, расположенные друг напротив друга по указанной схеме. Их еще называют комплементарными или дополнительными цветами.

Этот вариант комбинации подходит для создания выразительного акцента – один оттенок берется как базовый, а второй используется не слишком часто для яркого выделения определенных объектов на общем фоне. Как в примере с текстом на изображении выше – на фоне базовый цвет, а надпись отлично выделена за счет сильного контраста.
Классическая триада
Если нет необходимости в столь сильном акцентировании и контрасте элементов, можно использовать принцип триады. Хотя и у него есть несколько типов, первый – классический. С помощью данного принципа можно выбрать один основной и подобрать к нему два разных, но гармоничных дополнительных тона.

Для образования комбинации в данном сочетании используется равносторонний треугольник. Три цвета по разным его углам образуют сбалансированную гамму.
Аналоговая триада

Второй вариант цветовой комбинации. Таким способом можно не ограничиваться тремя, а брать, допустим, пять оттенков. Причем тех, что расположены рядом на круге Иттена. В данном сочетании исключены сильные или резкие контрасты. Если подбирать с ее помощью тона, то итоговая комбинация выйдет сдержанной и спокойной, с плавными переходами.
Контрастная триада

В данном случае за основу берется комплементарное сочетание, но дополнительный цвет заменяется двумя другими, расположенными рядом по цветовой схеме. В итоге получается эдакий равнобедренный треугольник. Эта триада хороша тем, что допускает контрасты, но не такие резкие, как в случае с дополнительными тонами.
Тетрада

Если двух или трех цветов будет недостаточно, можно воспользоваться принципом тетрады, он охватывает довольно широкий спектр. С помощью квадрата можно подобрать 4 разных цвета, которые будут отлично сочетаться между собой.
Прямоугольник

Тоже хорошая схема для определения четырех цветов для дизайна, но не столь контрастных, как в вышеизложенной схеме. С помощью прямоугольника можно подобрать две комплиментарные пары, близкие друг к другу по оттенкам.
Другие способы подбора цветов
Есть множество других таблиц с сочетаниями цветов, в том числе расширенных, с помощью которых можно подобрать идеальные варианты для самых разных случаев. Но порой проще воспользоваться специальными инструментами, доступными в интернете. Например, инструментом от Paletton, позволяющим выбрать из общего спектра нужное количество оттенков. В нем очень легко настраивать параметры насыщенности и яркости. Далее можно получить более подробную информацию о нужном оттенке, просто нажав на нужную область.

Есть и другой инструмент – Adobe Color. В нем используются те же правила сочетания, но работать с ним немного сложнее. При необходимости можно задать оптимальное правило гармонии цветов и режим (RGB, CMYK, HSB или LAB). Код получившегося оттенка очень легко скопировать – он приводится в правом нижнем углу и зависит от схемы, которая ранее была указана.

На этом у меня все. Надеюсь, указанные принципы и инструменты пригодятся в вашей работе!
Цветовой круг Иттена. Как пользоваться при выборе одежды
В любой ситуации мы хотим выглядеть красиво, ярко, стильно, ведь внешний вид – это залог успеха. Однако правильно сделанный выбор вещей для своего стиля – это только половина истории для девушки, которая ищет свой идеальный образ.

- Что это – цветовой круг Иттена?
- Как сочетать цвета по Иттену?( комплементарное, аналогичное, триада, раздельно-комплементарное, квадрат, монохроматическое, ахроматическое сочетание)
- Холодные и теплые оттенки цветового круга
- Правила сочетания в деловых, повседневных и вечерних аутфитах
- Простые и беспроигрышные способы сочетания цвета, которые хорошо смотрятся в женской одежде
- Что это – цветовой круг Иттена?
- Как сочетать цвета по Иттену?( комплементарное, аналогичное, триада, раздельно-комплементарное, квадрат, монохроматическое, ахроматическое сочетание)
- Холодные и теплые оттенки цветового круга
- Правила сочетания в деловых, повседневных и вечерних аутфитах
- Простые и беспроигрышные способы сочетания цвета, которые хорошо смотрятся в женской одежде
Какие же правила сочетания цветов в одежде, чтобы наряды стали стильными, актуальными и запоминающимися.
Как подобрать цвета в одежде, когда говорим не только о модных трендах? Таблицы сочетания цветов и мини-советы, представленные в этом обзоре, помогут в этом вопросе.
Многие хоть раз слышали о цветовом круге Иттена. Йоханнес Иттен – художник, дизайнер, писатель в Институте искусств в Германии. Он изучал цвета всю жизнь до того момента, пока не создал инструмент, цветовой круг, для их классификации и написал базовые справочники поп подбору цвета.

Посмотрите на графический круг. На нем видно треугольник с тремя цветами в центре круга. Это первичные цвета –желтый, красный, и синий, из которых происходят вторичные: зеленый (желтый + синий), оранжевый (красный + желтый), фиолетовый (красный + синий).
Вокруг него есть еще один круг с 12 цветами, которые включают основной, вторичный и третичные цвета. Черный и белый не являются цветами, так как они подходят ко всему. Согласно кругу Иттена, идеальные комбинации получаются, сочетая противоположные позиции. Например, комбинируем: желтый + фиолетовый, красный + зеленый и так далее.
Однако есть другие параметры и критерии для соответствия в одежде и аксессуарам. И они могут быть не простые. Некоторые сопоставления не имеют смысла, как синий и коричневый или черный. Но на самом деле, это зависит от оттенков: синий, королевский цвет, хорошо сочетается с черным (особенно когда речь идет о повседневной одежде для мужчин).
Как пользоваться – основные правила
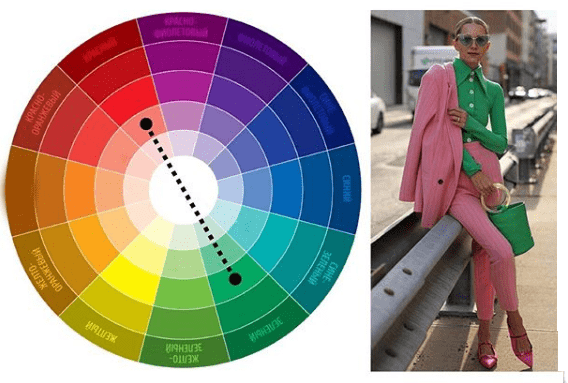
Комплементарная (взаимодополняющая) комбинация цветов.Два цвета находятся на противоположных сторонах цветового круга. Это обеспечивает высокую контрастность и яркое сочетание цветов, вместе цвета будут выглядеть ярче и заметнее.

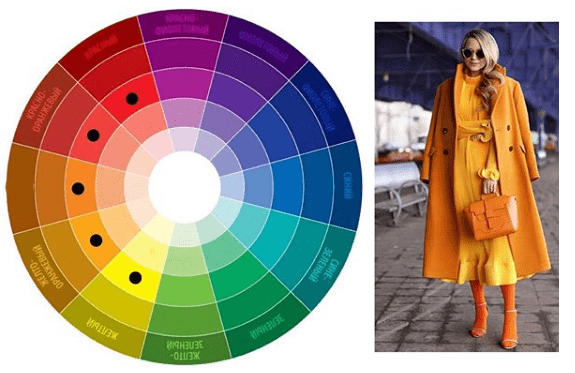
Аналогичный комплекс. Три цвета (до 5) находятся рядом на цветовом круге. Это цветовое сочетание универсально, но может быть и подовляющим. Чтобы сбалансировать такую цветовую схему, выбирайте один доминирующий цвет и используйте другие в качестве акцентов

Триады. Три цвета, которые равномерно расположены на цветовом круге. Это высококонтрастная цветовая схема, достаточно универсальная, создает смелые, яркие цветовые палитры.

Раздельное- комплементарное. Выбираем цвета как в комплементарном, противоположные цвета, но используем соседние.

Квадрат. 4 цвета равномерно расположены на цветовом круге. Такие схемы являются смелыми и будут работать лучше всего, если один цвет доминирующий, а другие использовать в качестве акцентов. Чем больше в палитре цветов, тем сложнее балансировать

Монохроматический. Три тона и оттенка одного базового цвета. Обеспечивает тонкое и консервативное сочетание цветов. Универсальное соединение цветов, которое легко применять в дизайнерских проектах для получения гармонии.

Ахроматическая комбинация. Сочетание черного, белого и серого между собой и любым другим цветом.

Как понять, какие цвета сочетаются с нашим оттенком кожи, волосами и глазами, чтобы найти тот цвет, который подходит именно вам.


Цветовая гармония очень интересна, поэтому давайте узнаем о таких понятиях как тон кожи, подтон и обертон.
Тон относится к темной и светлой коже, в том числе и смуглой.
Подтоном понимается температура кожи, разделяют ее на 2 категории: теплая и холодная.
Обертон – поверхностный слой кожи, который может иметь желтые или розовые оттенки.
Сейчас обратите внимание на подтон. Как его узнать?
Сначала посмотрите, являются ли кровеносные сосуды на запястьях зеленоватыми или голубоватыми. В первом случае ваш оттенок теплый, вовтором – холодный. Если они выглядят и голубоватыми и зеленоватыми, ваш оттенок нейтральный.
Теперь выбираем правильные цвета для своего гардероба.

Тем, у кого теплый оттенок: кремовый, бежевый, коралловый, бирюзовый, желтый, бордовый, зеленый (цвет хаки) и темно-фиолетовый. Не подойдет лимонно-желтый, оранжевый, красный, светло-голубой, розовый и серый цвета. И наоборот, с ними люди с холодным оттенком выглядят в нихвеликолепно. «Холодный оттенок» не должны носить натуральные цвета, такие как коричневый и все его оттенки.
Деловой стиль
Большую часть своего времени вы проводите на работе, поэтому гардероб должен быть не скучным, но строгим и сдержанным. Берите основные цвета нейтральные – бежевый белый, серый синий, черный, темно-зеленый. С ними легко составить различные комбинации с другими цветами. Избегайте ярких оттенков, которые выходят за пределы этикета, лучше обратите внимание на пастельные и приглушенные тона. Это подчеркнет ваши достоинства и скроет недостатки.
Вечерние образы.
Для вечерних нарядов нет ограничений в выборе базового цвета. Если главное выделится Также уместно темные и светлые цвета, теплые и холодные оттенки.
Помните. Некоторые приемы и мероприятия заранее озвучивают дресс-код.
Классические вечерние цвета – черный и красный, как в самой одежде так и аксессуарах. Яркие вещи миксуйте с нейтральными. из массы и выглядеть незабываемо, в хорошем смысле, выбирайте яркие оттенки.
Идеальное сочетание – эффектный оттенок + несколько дополнительных, они обогатят основной цвет.
Повседневный стиль
Повседневный гардероб составляйте из коричневых, синих, зелных оттенков. Добавляйте пастельные и яркие акценты. Хоть белый и черный не практичны, не исключайте их, если они ваши любимые.
- Светлый + светлый = сильно и приятно (особенно в пастельных тонах).

- Светлый + темный цвет= оптический вид. Темный цвет будет визуально сужать часть тела.

- Светлый цвет+яркий=сложно и привлекательно

- Темный+темный=идеальный наряд для любого случай (как показывает Виктория Бэкхем)

- Темный + яркий = гламурно, идеально подходящий для ночи

- Светлый+темный+яркий цвета= никогда не останетесь незамеченными

- Светлый+светлый +яркий = в монохроматический образ добавляем акценты с помощью пары туфель, сумки или аксессуаров

Сетлый + темный+яркий. Дополнительным цветом может быть аксессуар или один предмет одежды.

Такой круг Иттена можно купить в книжном магазине или для рукоделия. Есть разные приложения для смартфонов, которые могут помочь в выборе одежды и сделать шоппинг легче и приятнее.
Теория цвета как основа для дизайна и иллюстрации
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики

Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.

Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.

Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.

Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.

Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.

Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.

Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.

Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.

Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Круг Иттена: шпаргалка сочетаемости цветов в дизайне
Удачные сочетания цветов мгновенно привлекают внимание и располагают к себе зрителя. Поскольку люди потребляют все больше контента с телефона, детализация и качество ваших картинок становятся не так важны, как цвет. Я постоянно натыкаюсь в «Инстаграме» на рекламные коллажи без проработки мелочей, но с красивыми яркими пятнами. И кликаю по ним.
Так что, господа маркетологи, ищущие секреты успешного контента, предлагаю вашему вниманию цветовой круг Иттена.

Правила сочетания
По кругу Иттена легко выбирать гармоничные комбинации из 2-4 цветов. Конечно, на фотографиях их бывает гораздо больше, но мы будем вести речь об основной гамме: ее задают объекты, занимающие много места или расположенные в центре картинки.
Если при создании поста вы хотите выделить конкретный предмет или человека, подойдет комплементарное сочетание. Это любые два цвета из круга, лежащие напротив: например, голубой с оранжевым или фиолетовый с желтым.
Еще бывает разбитое комплементарное сочетание, по схеме напоминающее узкий треугольник. Оно выглядит так:

Аналогичное сочетание подойдет, если вы хотите просто создать атмосферу, а не продемонстрировать конкретный товар. Для этого берут три соседствующих цвета. С ними вся картинка будет восприниматься единым пятном.

Сочетание триадных цветов позволяет создать на картинке несколько равнозначных пятен. На круге Иттена схема представляет собой равнобедренный треугольник.

На основе круга также есть варианты сочетания четырех цветов. Это может пригодиться, если на изображении несколько композиционных центров. Такие картинки не приковывают внимание к одному товару или лицу, но ведут взгляд зрителя по той или иной траектории.
Сочетание можно подобрать, если наложить на круг Иттена прямоугольник или квадрат:

Чем еще различаются цвета?
Мы разобрали основные схемы, но их существует гораздо больше. Однако, как вы уже, возможно, заметили, оттенки на моих примерах не в точности совпадают с цветами круга. Потому что у цвета есть разные характеристики.

Если бы мы расширили круг Иттена и разбили каждый цвет еще на несколько оттенков, в зоне красного на стыке с оранжевым мы бы получили приятный тепленький красный. Это оттенок.
Приятный тепленький красный можно превратить в персиковый или в яркий-яркий алый цвет, как на флаге СССР. Это насыщенность. Картинки с насыщенными цветами будут более контрастными, а при низкой насыщенности вы получите спокойную пастельную гамму.
Наконец, наш персиковый можно сделать темно-терракотовым или нежно-розовым. Это яркость. Контраст в яркости художники считают неотъемлемым в любом изображении: важно определиться, какие фигуры у вас будут темными, а какие – светлыми. Особенно важна разница яркости для типографики: текст всегда делают значительно темнее или светлее фона.
Полезные ссылки
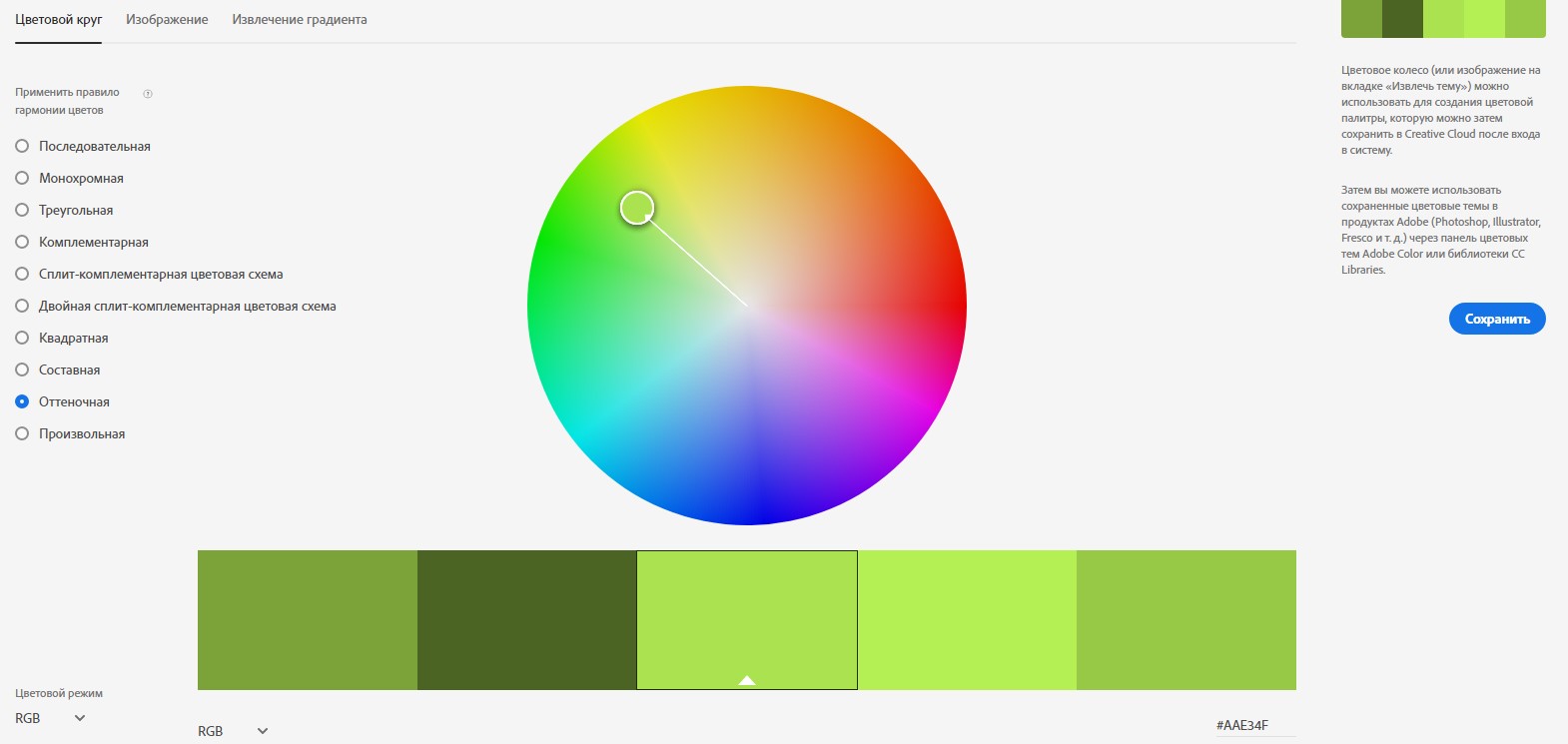
Если вы чувствуете себя неуверенно в подборе цветов, можно воспользоваться достижениями технической мысли – в интернете много сервисов для поиска гармоничных сочетаний. Мне нравится Adobe Color: тут можно задать нужное правило сочетания, варьируя оттенки на круге. Или извлечь основные цвета из изображения: вооружайтесь электронными образцами классической живописи – и вперед!
Еще один прекрасный сервис – Color Combos. Здесь в разделе Tools можно сгенерировать случайную картинку из выбранных цветов или посмотреть, как будет смотреться текст, выбрав цвет букв и фона.
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Цветовой круг
Представляем полезный инструмент для подбора цветовой гаммы – цветовой круг Иттена.
Что это такое?
Если выразиться вкратце – это три диска размещённых на одной оси, на поверхностях которых отображены все основные цвета светового спектра, а так же максимально возможное количество оттенков и шкала контрастности.
Взаимное расположение цветов, оттенков, прорезей и указателей на круге реализовано на основе законов “колористики” (теории цвета) , поэтому с его помощью очень удобно подбирать гармоничные сочетания оттенков там, где это необходимо.
То есть, фактически – это “живая”, материальная шпаргалка, на которой отображаются все основные колористические схемы. “Живая”, потому что её можно взять в руки, в отличие от изображения на экране.
Устройство цветового круга

Сторона дизайнера


Сторона художника


Естественно, таким на первый взгляд сложным устройством нужно уметь пользоваться, поэтому на нашем сайте вы можете не только купить цветовой круг, но и подробно ознакомиться с его устройством, прочитать инструкции о том как им пользоваться, посмотреть различное видео по данной теме.
Круг для подбора цветовых комбинаций
Предшественником данного устройства в его современном виде является цветовое кольцо Иттена (смотрите рисунок ниже).
Именно Йоханесс Иттен первым из всего спектра выделил именно двенадцать цветов и расположил их по окружности таким образом, что максимально контрастирующие друг с другом пары оказались друг напротив друга. В центре он расположил треугольник с тремя основными цветами – красным , синим и жёлтым (именно из них можно получить все остальные путём смешения в разных пропорциях). Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.

То есть первое информационное послание, которое несёт в себе такая схема расположения адресовано начинающим художникам – они могут наглядно видеть результаты смешения различных красок.
Рассмотрим этот момент немного подробнее..
Почему основных цветов двенадцать?
- Как видите на приведённом рисунке, есть трипервичных цвета (которые так же называют основными).
- Путём их смешивания попарно в равной пропорции, можно получить три вторичных, итого – шесть.
- Смесь первичного с соседним по кругу вторичным даёт третичный цвет. Получается ещё шесть комбинаций, итого – двенадцать. (Так же, третичные цвета можно получить смешивая первичные в неравной пропорции)
Конечно, двенадцати цветов маловато, чтобы сориентироваться в окружающем многообразии красок и найти на желаемый оттенок, или увидеть что получится при смешении не соседних, а совершенно произвольных цветов. Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое “двенадцатичастное кольцо Иттена”.
Гид по смешению красок

С его помощью можно определять результат смешения произвольных цветов и оттенков – количество комбинаций получается достаточным для того, чтобы художник смог понять какие цвета нужно смешать для получения данного оттенка. Это замечательная помощь в рисовании, особенно для начинающих художников.
Даже если оттенок слегка отличается от желаемого – нужного результата можно добиться изменяя пропорции смешиваемых красок.
А как же определить эти самые пропорции? Неужели наугад? Нет, цветовой круг может помочь и в этом.
Шкала насыщенности

Эта шкала находится на той же стороне что и гид по смешению, так как эти две функции работают в паре.
Шкала насыщенности представляет собой градацию серых тонов от чёрного до белого. Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.
Чтобы понять как это делается практически, посмотрите это видео:
Схемы цветовых сочетаний
Обратная сторона диска несёт в себе не меньше полезной информации, а может быть даже больше – она помогает подбирать сочетания цветов исходя из выбранной схемы.
Схема цветовых сочетаний – это фигура, в простейшем случае линия, соединяющая “подходящие” друг к другу цвета. Формулировка очень расплывчатая, так как подбор хроматической гаммы – это одновременно и наука и искусство.
Во-первых, гармония или дисгармония красок – это очень субъективное понятие. Как говорится, “на вкус и цвет товарища нет”.
Во-вторых, “подходящие” они или “неподходящие” – всё зависит от конкретной ситуации, настроения, от того что именно хочет сказать художник или дизайнер, от того в каком стиле выполняется данная работа, нужно ли выделить какой-либо элемент, или наоборот – сделать его незаметным.
Цветовой круг – это инструмент, на котором можно визуально отобразить все основные колористические схемы, но пользоваться этим инструментом нужно уметь. Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел статьи).
Таблица цветовых схем
Сочетания, представленные в таблице являются классическими колористическими схемами, каждая из которых вызывает свой особый отклик в восприятии. Данный эффект используется в совершенно разных областях дизайна. Мастерство дизайнера (касательно работе с хроматикой) состоит в том, чтобы чувствовать какой эффект оказывает каждая из схем, и умело использовать это на практике.
Монохромное сочетание

Сочетание оттенков разной насыщенности.
Комплиментарное сочетание

Противоположные (дополнительные) цвета.
Классическая триада

Равносторонний треугольник – три элемента сочетания находятся на одинаковом расстоянии друг от друга.
Аналоговая триада

Три ближайших.
В любой из схем один из цветов выбирается главным, остальные – второстепенные.
Контрастная триада

Обогащённый вид комплиментарного сочетания (здесь вместо одного противоположного используется пара соседних).
Прямоугольная схема

Две пары комплиментарных сочетаний (вариант такого сочетания – квадрат вместо прямоугольника).
Богатая гамма из четырёх цветов.
Заказать данное иделие можно на нашем сайте перейдя в Каталог товаров, или через быстрый заказ в один клик по кнопке:
..в этом случае оператор запишет все данные по заказу в режиме диалога
Поделиться
Опубликовано 02.03.2014 01:02:38
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Как выбрать красивые женские носки
Какие носки выбрать женщине? Обычно считается, что женщины должны носить только колготки или чулки, но это далеко не так. Сохранить ноги в тепле и красоте одновременно часто невозможно. После того как я консультировала женщин по вопросам имиджа, стало понятно, что ни одна клиентка даже не имеет представления о том, какие носки надевать.
С колготками понятно – они должны быть только черного, либо телесного цвета, но как быть если дресс-код позволяет женщине надевать кроссовки, кеды, ботинки? На наши ноги часто засматриваются мужчины, и иногда именно носки становятся деталью, которая портит весь стиль и имидж стройной красавицы или страстной соблазнительницы. Ниже я перечислю всего 5 простых правил, которыми должна руководствоваться каждая женщина.

Женские носки – 5 правил выбора
Правило №1. Носки должны быть только однотонные.
Это правило характерно и для женщин и для мужчин. Оставьте свои носочки-зайчики, полосочки, стрелочки и др. для пользования сугубо в домашних условиях. Как для мужчин, так и для женщин правило одно – только один тон. Также не должно быть никаких надписей и рисунков на видимой части носка (голенище).
Сейчас почти все мировые производители перешли на вышивку-надписи либо одного цвета (это позволяет отличить подделку), на подошве ступни или вообще отказываются от нее.
Правило №2. Абсолютно неприемлемые цвета.
Существуют цвета, которые абсолютно неприемлемы. Например, цвет серости выглядит достаточно грязно, а поэтому должен быть исключен из вашего гардероба навсегда.
Люди будут думать, что у вас не серый, а сильно запачкавшийся белый носок, поэтому впечатление сразу будет неприятным. Также нужно избавиться от коричневых, бордовых и т.п. оттенков. Они тоже не несут никакой положительной окраски.

Правило №3. С джинсами вы полностью свободны в своем выборе.
Обычно руководствуются тремя положениями, которые помогут вам подобрать нужный цвет. Первое – это цвет вашей обуви, носки могут быть контрастны видимой части, могут сливаться с ней, некоторые дамы стараются подбирать цвет носков, исходя из внутреннего цвета вашей обуви, например кроссовок. Это очень полезно, т.к. даже при сильном потоотделении внутренняя часть обуви никогда не запачкается, а даже, если окрасится, это не будет заметно.

Правило №4. Спортивные носки и колготки с кроссовоками.
Нежелательно носить носки без голени (короткие, спортивные носки), следки, так как из кроссовка будет видна ваша голая нога. Это же относится к чулкам и колготкам. Если вы носите капроновые телесные носки, они должны немного выделяться. Не должно создаваться ощущения, что вы надели кроссовок на босую ногу. Все эти вещи подойдут лишь к туфлям и балеткам.

Правило №5. “Верх” и “низ” могут совпадать.
Рекомендуется надевать такие носочки, которые могут быть одинаковыми вашему верху. Если вы носите свитер розового цвета, розовые носочки подойдут как нельзя кстати. Если надели ярко-зеленую куртку, ярко-зеленые носки и индивидуальность вашу подчеркнут, и подойдут с точки зрения совместимости с одеждой.
От своих клиенток я также заметила, что девушки обычно надевают носки, контрастные волосам, и это в целом правильно. Например, блондинке лучше подойдут черные носки, а брюнетке – белые или телесные.
В гардеробе каждой женщины должно быть как минимум 2 “радуги” пар носков (красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый), плюс по 2 пары черных, белых и телесных. При этом желательно иметь, как тонкие повседневные х/б носки, так и несколько пар более толстых, зимних (здесь самые лучшие цвета – черный, белый и красный).
Не забывайте, что правильно подобранные носки – это тоже часть нашего имиджа, то, как на нас смотрят все, в том числе мужчины. Старайтесь сами никогда не критиковать свой стиль, а просто полюбите его. И все получится.






